关注并将「人人都是产品经理」设为星标
每天早 07 : 45 按时送达

输入框在互联网产品中可能是最常用和常见的交互组件之一,对于输入框的定义相信大家都了解是用户输入文本内容的载体组件。但是对于一些细节交互的“潜规则”,一些新人设计师常常容易忽略。
以下内容是我们对输入框交互细节的一些思考及需要注意问题,与大家分享:
作者:设计牛奶盒
微信公众号:设计牛奶盒
题图来自正版图库 图虫创意,基于VRF协议
全文共 2717 字,阅读需要 6 分钟
—————— BEGIN ——————
根据不同的场景需求,我们大致可将输入框分为短文本输入框、长文本输入框、浮动型文本输入框、特定场景输入框(如应用在搜索、二维码校验等特定场景下)。
我们今天不介绍每种类型的输入框具体的定义,就说说各个输入框容易被新手忽略的“潜规则”吧~
“潜”规则一
输入极限值如何处理?
不同的输入框类型对于极限场景的规则不同,通常以短文本与长文本两种输入框为典型。
我们来具体看一下:
1. 短文本输入的极限场景
短文本输入框意味着输入的内容都比较简短,如姓名等。
一般的处理方式是会在逻辑层限制最大的字符数,但是不需要一开始就告知用户。
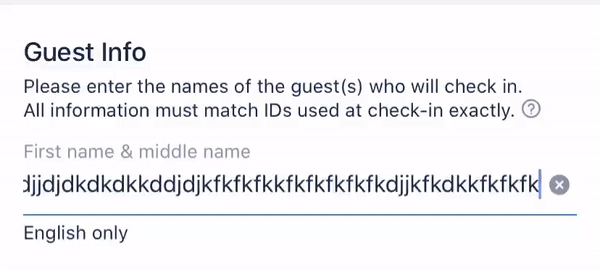
在字符限制内允许用户无限向后输入,此时文本框显示最近输入的内容从右向左推进。
只有当用户不小心误触或“调戏输入框”,输入超长文本时,才会出现对应的提示。

Trip.com 短文本输入极限
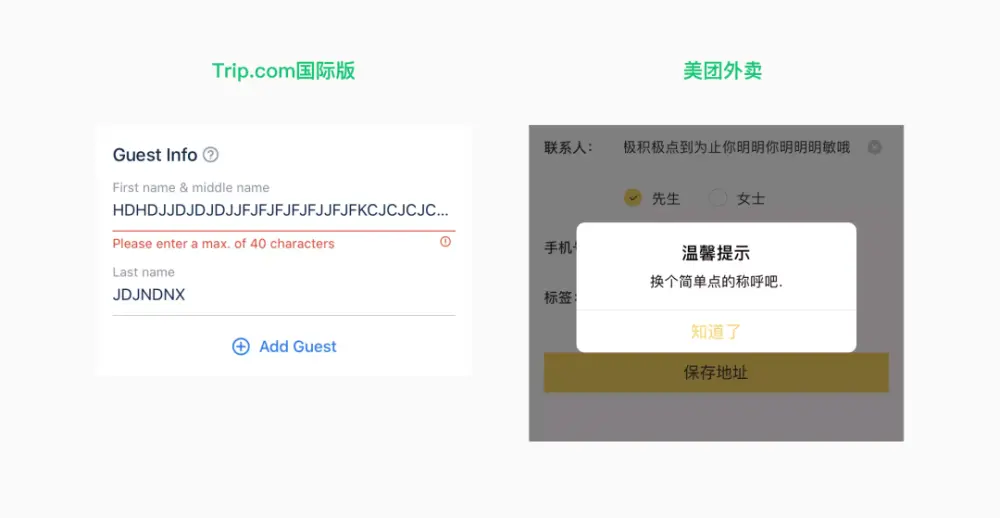
对应的提示方式我们认为可以根据具体的场景及设计规范去选择,属于兜底处理。
可以是像Trip.com这样轻量精准的提示,也可以像美团外卖带有“趣味性”的提示:

2. 长文本输入的极限场景
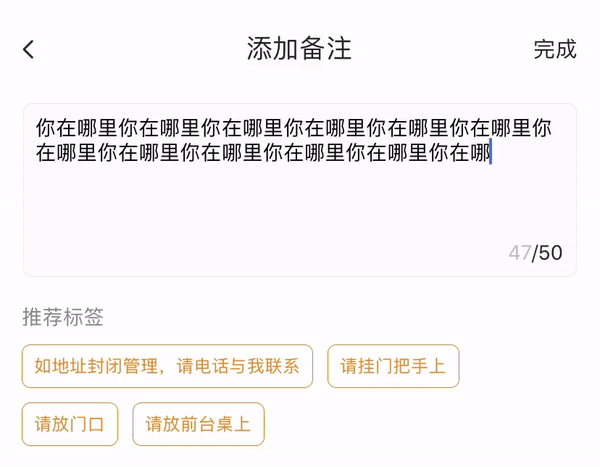
我们通常固定的设计思路是在超出字数限制时输入即无效,简而言之就是不让再输入了,同时加入提示告知用户不可再输入的原因(这里的提示尽量以轻量清晰的方式出现)。
假设用户输入恰好在字数限制的临界点的场景,用户原本的想要输入的文字是在字数范围内,但由於单个文字输入时是由拼音字母组成,此时输入的字数统计为字母数,导致用户的编辑无法生效——这对于用户来说是一个不好的体验点。

输入状态时会因为拼音字母个数而超出限制
虽说这是属于非常极端和细微的场景,考虑到设计的细致性,还是建议在超出字数的时候仍可允许用户输入。
可在输入框下方显示提示文字,以及置灰用户的下一步操作来告知用户,用户可在已输入的内容中自由对其进行删减顺利进入到下一步。

超出时仅以统计字数来告知用户,同时置灰下一步操作
关于字数统计这里有个小tips:
给开发小哥们是关于字数而不是字符数的统计——特别是在输入内容涉及多种语言的场景下,对于字数统计的规则会有所不同,如若需要,设计侧可以列出一个白名单(可计入字数的字符说明)或是黑名单(不可计入字数的字符说明)给开发小哥们,以此确保设计还原的准确性。
“潜”规则二
输入框是否支持伸展
不知大家是否试用过长文本输入框的极限场景,在没有做字数限制的情况下如果持续的输入文字,会发生什么?
1. 高度伸展
1)一种通常的设计是固定长文本输入框的高度。
在此高度内向下输入,同时会出现滑动条或最上方的文字露出半行来告知用户这里有多行内容可以自行滑动查看。
这种设计适用于内容比较多的页面,限制的高度不会影响页面的整体结构和美观度。
2)还有一种设计是当输入内容超出输入框高度时,输入框随着内容自动向下延伸。
这样的设计能让用户清楚自动自己输入的所有内容,方便用户检查和删改。
但高度的延伸会影响页面整体的结构。如果输入框下面还有其他的控件,也需要跟随着高度进行自适应的调整;因此这样的设计应用比较少,更适合用户页面结构比较简单且长文本输入框的内容很重要的场景。

输入框随着文本输入而伸展
2. 模式切换
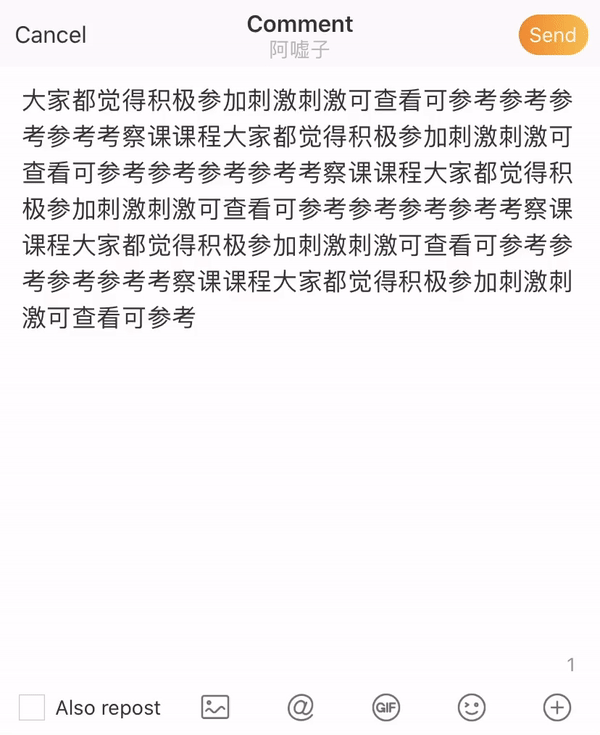
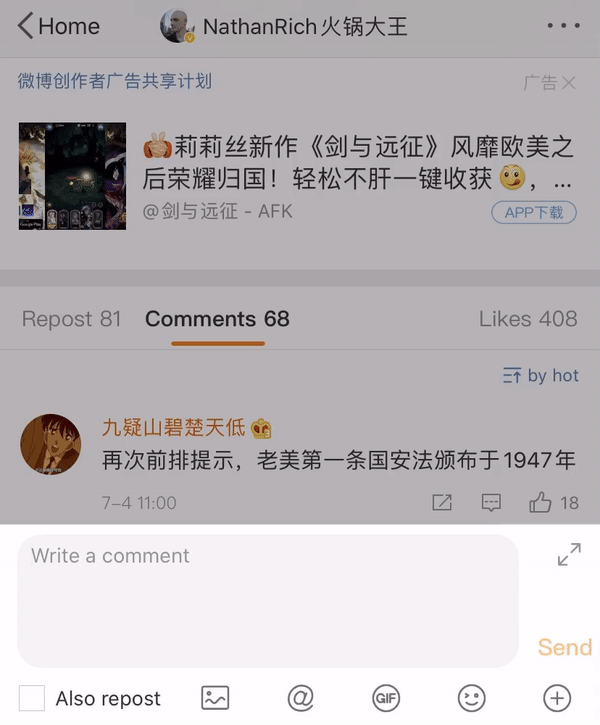
输入框伸展还有一种方式是:提供用户自主选择进入专注输入的模式,常见于用户可自由选择输入长文本或是超长文本的场景,如评论;若用户可做一番“长篇大论”,可自主进入专注编辑的模式,便于超长文本的输入。

点击箭头进入评论编辑的页面
“潜”规则三
如何与微动效进行“合体”
输入框与微动效结合并应用的场景越来越广泛;这里的微动效出现在用户进入输入状态前和进行输入时,这样的输入框也就是我们前文所说的浮动型文本输入框。
1. 怎么「合体」?
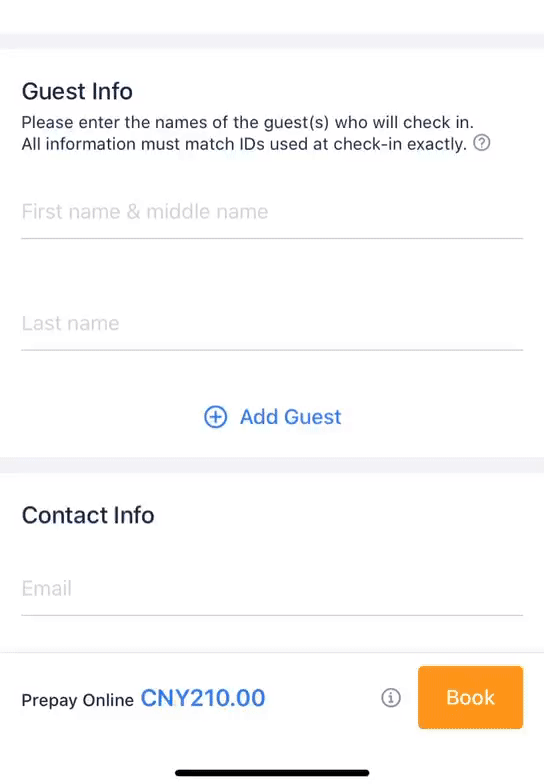
这一类的输入框不固定出现标题,只有一行占位符文本;在用户激活输入框进行输入时,占位符文本上移成为小标题,用户在输入时和输入完成后,输入框的展示方式是小标题+输入的内容。

输入与动效结合
2. 为什么要「合体」?
浮动型文本输入框适用于多输入框的页面,因为它可以解决以下问题:
1)减少用户的认知障碍。
在多输入框的页面,如果有固定标题的展示,用户进入页面后会看到很大篇幅的输入框,影响用户对页面信息的获取及关注。
采用浮动型文本输入框可以减少文本信息对用户的干扰。
2)在第1点的基础上,可以辅助用户明确当下输入的内容是否正确有效,可以解决用户对当下输入的内容需要小标题去辅助其认知的场景。
3. 「合体」要注意什么?
1)注意浮动型输入框输入框的高度
在保证输入初始状态美观度的同时要考虑标题出现的空间。
2)注意错误反馈的出现方式及位置
如果是用户未输入内容,其提示可以高亮占位符文本及输入框告知用户;若是输入内容不符合规则时可以在输入框下方延伸错误提示的区域,同时高亮输入框。
3)注意键盘的处理
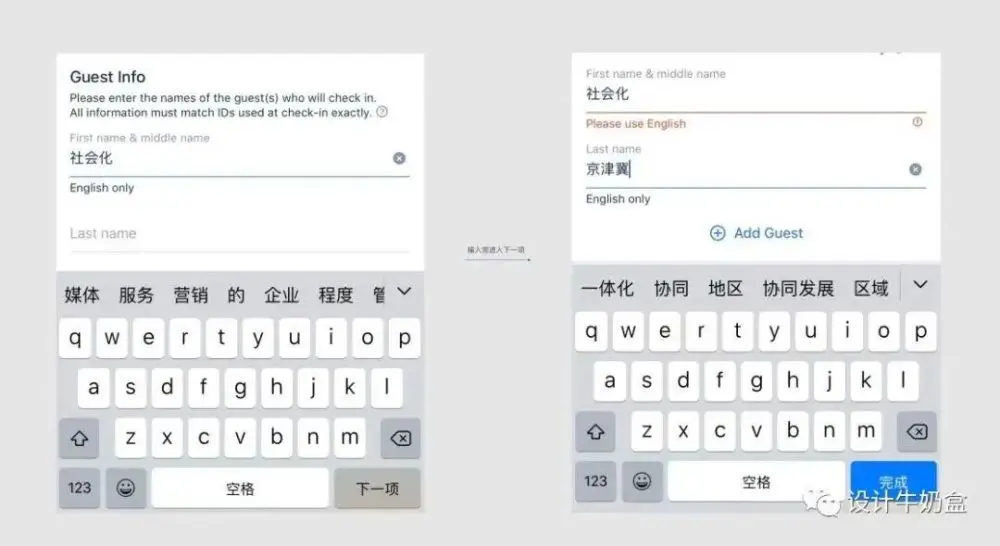
用户在进入输入状态时会拉起键盘,这时候可以把键盘「确认」的按钮改为「下一项」,即确认当前输入框的内容同时进入下一个内容输入——这个设计适用于多输入框的表单场景,可以减少用户操作。
这里需要特别提醒:到最后一项输入时,记得把这个按钮改为「完成」。

多项输入时键盘按钮的变化
“潜”规则四
披上马甲就是“新”的自己
前面我们有说到特殊场景的输入框,如输入验证码、输入密码、进行搜索等等。
这样的输入框看起来像是一个输入框,又不像是输入框的范畴,根本原因在于其规则场景比普通的输入框多了许多限制或功能。
1. 验证码输入
验证码输入是限定了输入字数和字符类型,对输入内容的校验具有时效性,对此不展开多说,相信大家都不陌生。
2. 密码输入
密码输入通常也会有字数的限制和字符的规则限制,同时还带着密码可视的功能。
3. 搜索框
搜索框的场景规则可谓是相当复杂,给用户提供的搜索建议、搜索历史记录、搜索生效规则、再次编辑的规则等等,后续我会再写一篇文章进行具体分析。
简而言之,关于规则的定义永远是服务于当下的用户场景,我们需要思考在极限情况下可能会出现的偏差以及解决方案,特别是在C端的产品上,差之毫厘的设计可能造成失之千里的后果,结合场景的思考是一件很有意思的事情。
以上是我们的一点思考与总结,与大家共勉。
—————— / END / ——————
▼ 喜欢请分享,满意点个赞,最后点「在看」 ▼
转载请超链接注明:头条资讯 » 输入框设计,有哪些容易忽略的“潜规则”?
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。