
作者丨Dip Vachhani
译者丨王强
策划丨小智
其实黑暗模式可以用一行代码来实现。我们看看具体是怎么做到的。
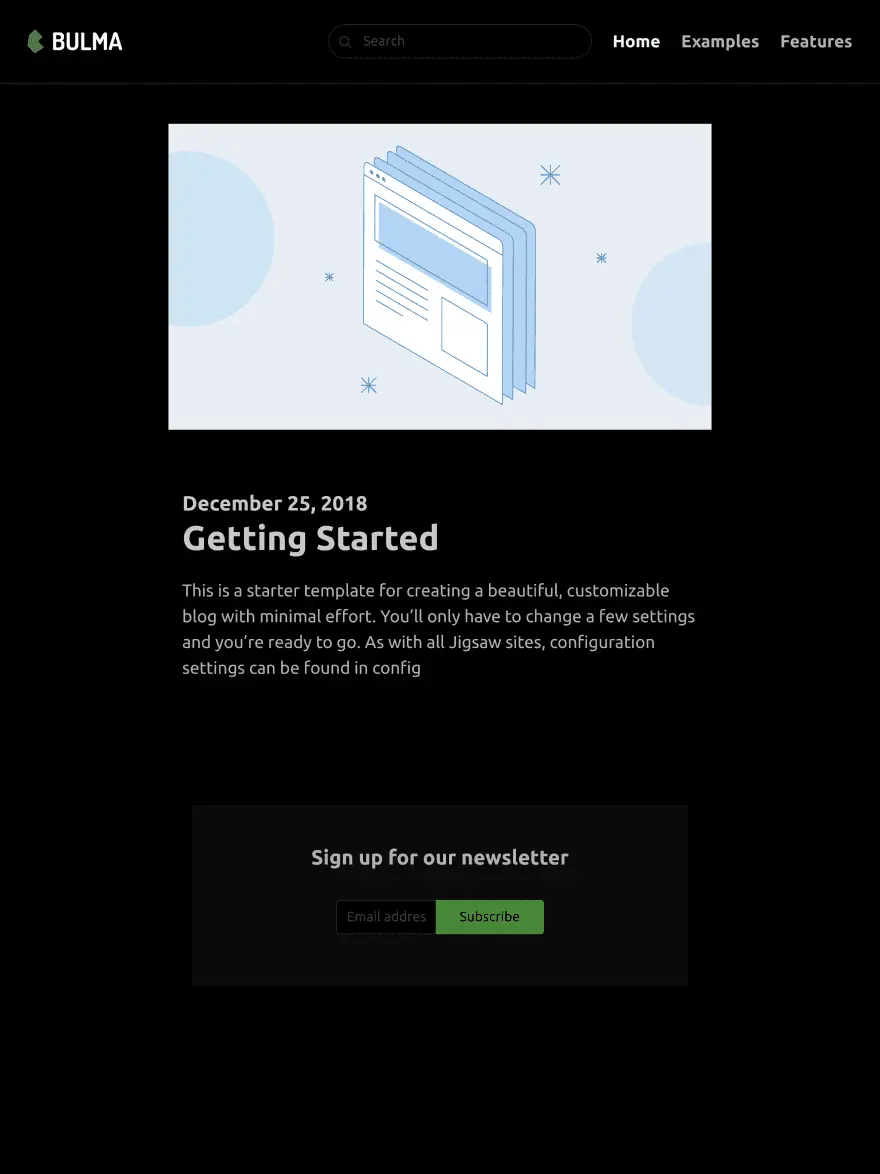
以这个模板为例:

现在添加神奇的 CSS
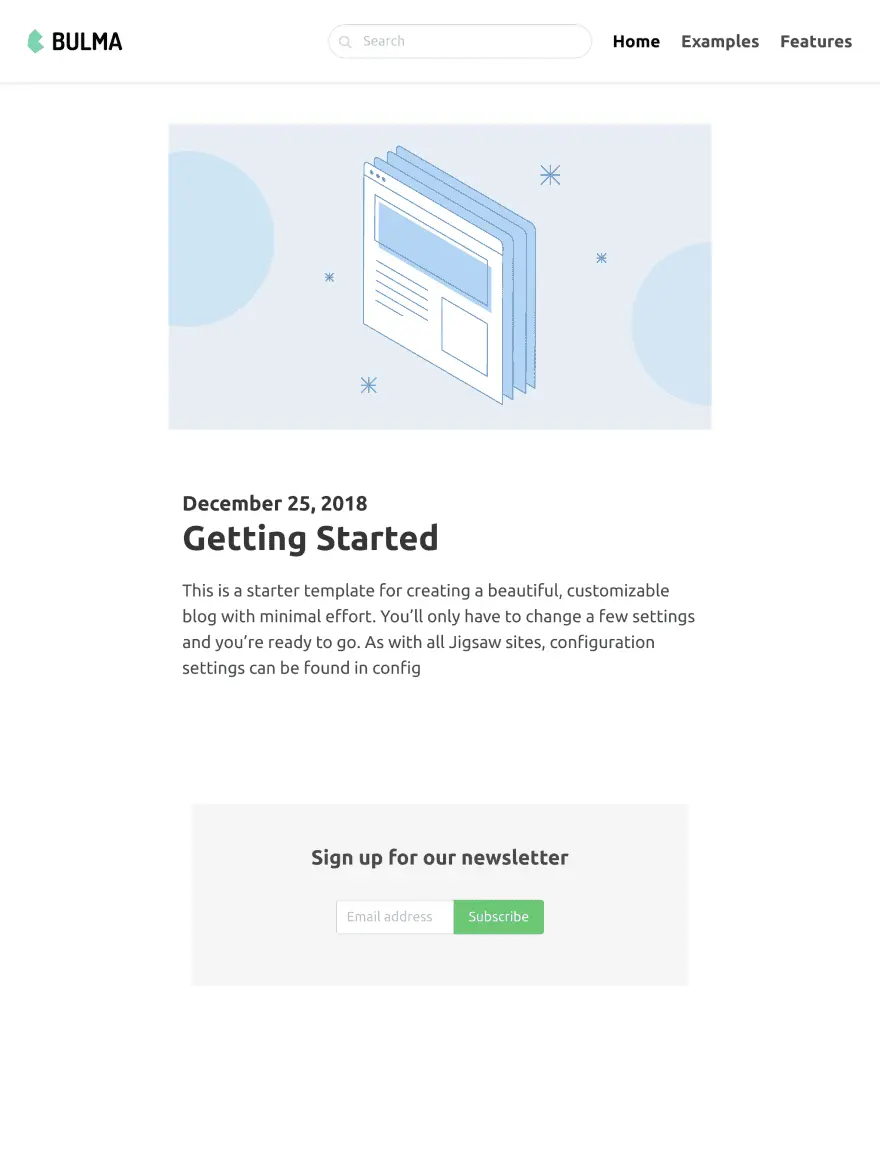
html[theme='dark-mode'] { filter: invert(1) hue-rotate(180deg);}
就这些!你搞定了。

黑暗模式完成,但其实有点不合适。
说 明
现在我们试着看看幕后发生了什么。
filter 这个 CSS 属性将模糊或颜色偏移等图形效果应用于某个元素。这些滤镜通常用于调整图像、背景和边框的渲染。
参考:MDN Web 文档
https://developer.mozilla.org/en-US/docs/Web/CSS/filter
对于这种黑暗模式,我们将使用两个滤镜,分别是 invert 和 hue-rotate
invert 滤镜用来反转应用程序的配色方案。也就是说黑色会变成白色,白色变成黑色,所有颜色以此类推。invert() 函数作为 filter 属性的值将取 0 到 1 之间的数字,或 0%到 100%的百分比。
hue- rotate 滤镜可以帮助我们处理所有非黑色和白色的颜色。它能将色相旋转 180 度,让我们可以确保应用程序的配色方案不变,而只是减弱其颜色。

使用这种方法的唯一陷阱是,它还将反转应用程序中的所有图像、图片和视频。因此,我们将向所有图像添加相同的规则以反转效果。
html[theme='dark-mode'] img,picture,video{ filter: invert(1) hue-rotate(180deg);}
并且我们要添加一个类,以反转特定标签内的效果。
.invert { filter: invert(1) hue-rotate(180deg);}
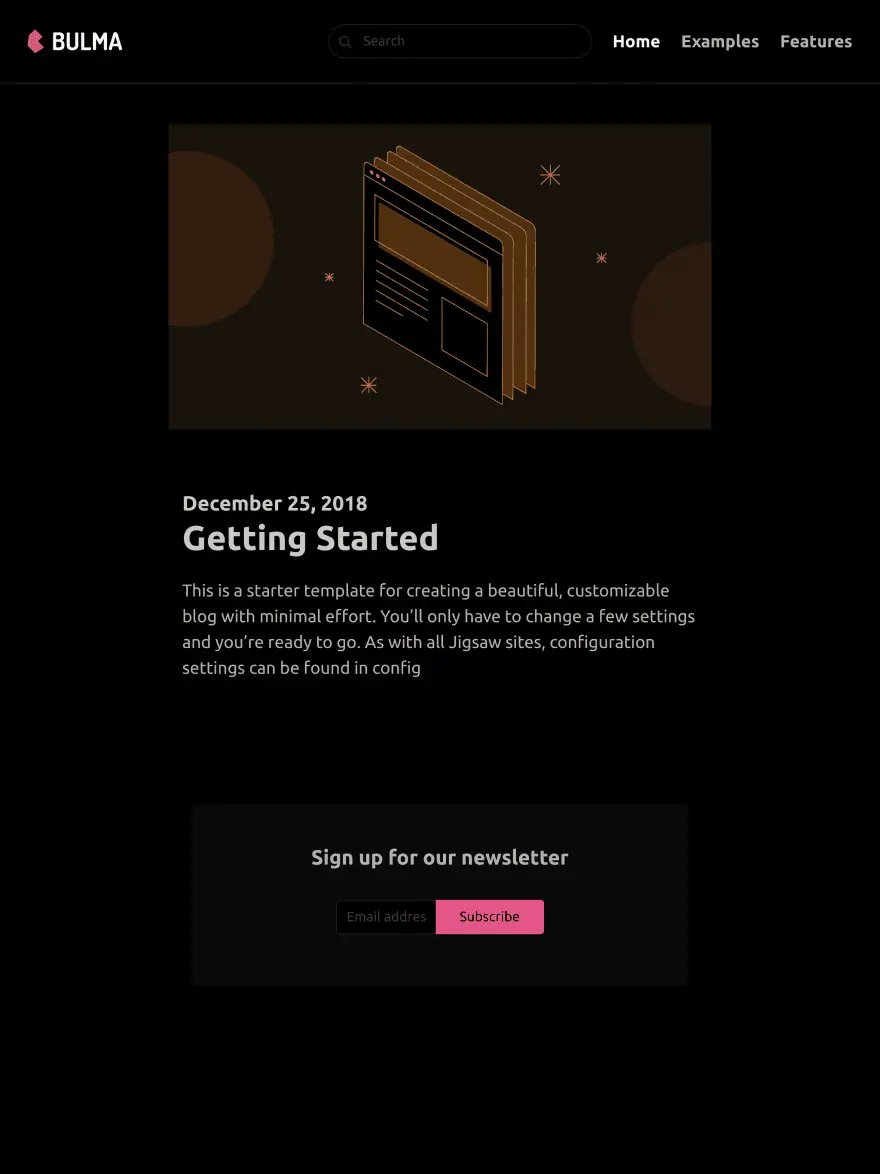
结果:

这样我们就成功实现了黑暗模式。
BBulma 和 Bulma 的模板是基于 Flexbox 的免费开源 CSS 框架。
延伸阅读:
https://dev.to/dip15739/dark-mode-with-only-1-css-property-17fl
InfoQ 读者交流群上线啦!各位小伙伴可以扫描下方二维码,添加 InfoQ 小助手,回复关键字“进群”申请入群。回复“资料”,获取资料包传送门,注册 InfoQ 网站后,可以任意领取一门极客时间课程,免费滴!大家可以和 InfoQ 读者一起畅所欲言,和编辑们零距离接触,超值的技术礼包等你领取,还有超值活动等你参加,快来加入我们吧!


点个在看少个 bug
转载请超链接注明:头条资讯 » 一行代码实现黑暗模式
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。