Matrix 首页推荐
文章代表作者个人观点,少数派仅对标题和排版略作修改。
虽然一直以来看了不少的新闻和网上的体验,但我个人实际上手 iOS14 还是在几天前正式版推送之后。由于之前有使用 Beta 版时发生不愉快的体验,所以现在使用新系统会非常谨慎。
升级后最显著的感知莫过于全新的 widget 和 App 资源库。升级之前看过一些讨论,有部分开发者认为苹果对小部件的限制导致了实用性的缺乏,对比之前是一种倒退。不过在我个人使用和开发之后却有些相反的体验,全新的桌面系统具有完全不同的使用逻辑,随之改变自己的使用习惯,会比之前的更加简洁和实用。这需要稍稍适应一下,改变从来如此。
新 Widget 的使用限制
总结来说限制集中体现在两点:
弱交互。与之前仅可放置在负一屏的小部件相比,新版 widget 只能借由点击固定的区域,打开主 app 内的特定页面或跳转链接。无法在不开启 app 的情况下,完成各种交互。
展示框架限定。新的 widget 仅允许使用苹果在去年(2019 年)才推出的 SwiftUI 进行布局,而不是开发者更熟悉的 UIView 框架。SwiftUI 作为一种申明式的页面布局方式,会默认的符合苹果标准的留白和间隙,从某种角度而言自由度没有 UIView 那么高。好处是视觉统一性会更好,苹果味儿更足,坏处是会有些雷同。关于这些底层的内容,在文章下半部分会继续深入。
这些限制显然是苹果刻意为之,目的是为了对用户体验的每个环节都有深层的控制。其实在原来的小部件刚推出时,苹果就表达过类似的愿景。但由于原有框架的一些技术原因,开发者们总有办法用一些黑科技绕过苹果的限制,在自由度更高的同时也造成了体验上的割裂,同时还有用户学习成本的提升。
在今年 WWDC 上对新版 widget 的介绍中,好几次我都有种错觉,以为是在看对 Apple Watch 上覆杂部件和 app 的介绍。

新 widget 的设计目标 - WWDC2020

手表 app 的设计目标 - WWDC2016
这其实有点类似 Windows 10 中的磁贴设计,使用更大的区域展现更多的动态内容,以代替原本一成不变的应用图标。那么当我们了解了使用限制后,其实更应该将目光放在全新的使用场景和体验上面。在给予更多限制后才被允许登录主屏的新 widget,和旧的又有哪些不同呢?
与众不同的使用体验
iOS 13 的桌面逻辑,说实话确实让人有些审美疲劳,即使苹果允许 app 动态改变 icon 也是治标不治本。我本人在手机里有超过 100 款应用,而且都放在首页的一个个文件夹中。其中的大部分事实上仅需要在偶尔使用,或者看一下最新的内容就会退出。
升级了 iOS14 后,我将大部分的应用都移到了资源库,有些原本觉得可能使用频率会比较高而不舍得扔进去的,在两天后也大部分从桌面移除了。事实上 App 资源库寻找应用的效率比想象中要高不少,而桌面的空间我更愿意留给 widget。虽然分类方式是一个槽点,但习惯了 Alfred 之后,我一般都是直接搜索。
与前几次系统升级后,大批 app 会迅速支持新特性并集中升级不同,这次率先支持新版 widget 的应用明显数量非常有限。大多集中在了花式展示时间、日期、待办事项,以及部分从服务器拉下来的新内容上。原因在于这些功能是在开发时可以很方便接入的,苹果主动开放的组件。大量的其他应用还在观望,应该以什么形式,展示哪一部分内容。
适合展示的内容
天气是基本每人都会放置的 widget,因为几乎所有人都有了解天气信息的需求,但却没有必要与这个信息有更深入的交互。类似的还有日程、待办事项、设备电量等,这些信息共同点就是关键信息量少、变动的频率高、轻量却重要。

类似的还有一些特定领域的需求,例如金融人士关心的证券、期货、货币价格实时变动,球迷关心的主队赛况和下一场球赛的时间,游戏爱好者某款游戏挂机的进度,运维需要的远程服务器或者智能汽车、家电等联网设备的当前状态,钓鱼或水上运动爱好者对特定水域水文情况等的及时掌握等。宽泛一些或许可以算上网购达人的快递进程,尤其是外卖的送货进度等。
相对的当然就是一些涉及深度信息和复杂交互等需要更多注意力的内容,苹果认为这些内容最好的呈现方式就是一个精美的完整应用。比如说一个查汇率的插件,可能选项+输入+展示需要很大一个区域,但日常使用频率却非常低,平时也没有什么有价值的数据呈现。像这样的功能就可以收到应用或小程序中,而不适合做成主页 widget 始终展示。
我对 Widget 的使用
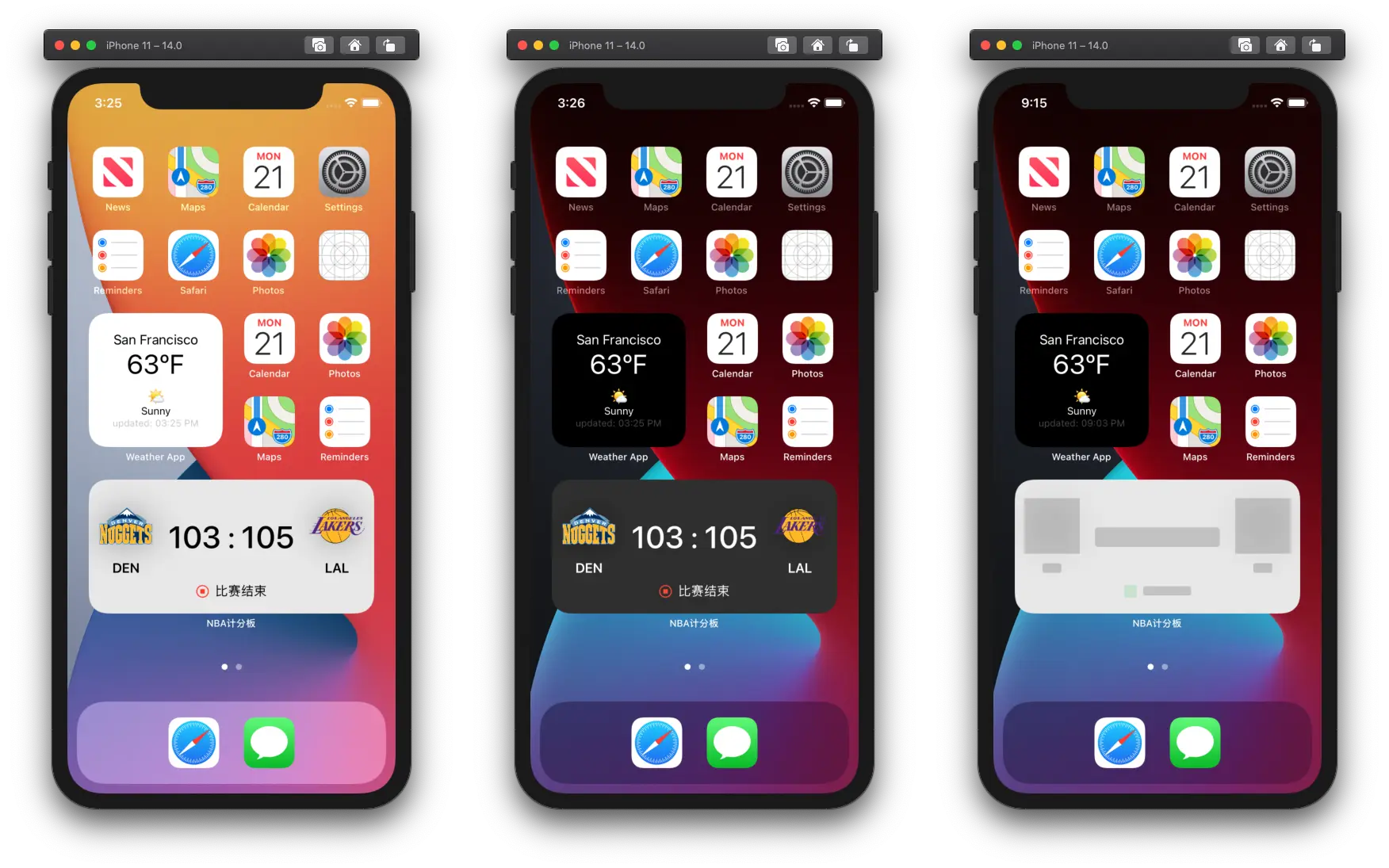
由于 widge t对桌面位置的占用范围太广,这次 iOS14 提供了让 widget堆叠的功能。这个功能虽然节省了屏幕空间,但却对下拉进入搜索,或是在负一页上下滚动会造成大概率误操作。这让我无法大量使用堆叠功能,所以选择会更加谨慎,但最终还是维持了仅保留一页主界面的习惯。

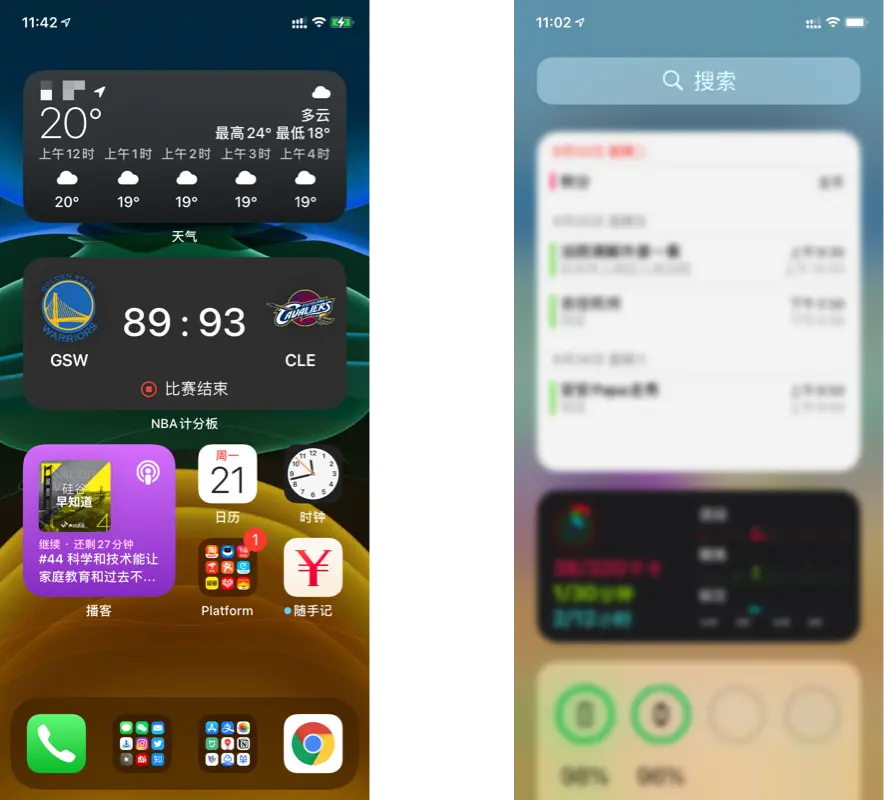
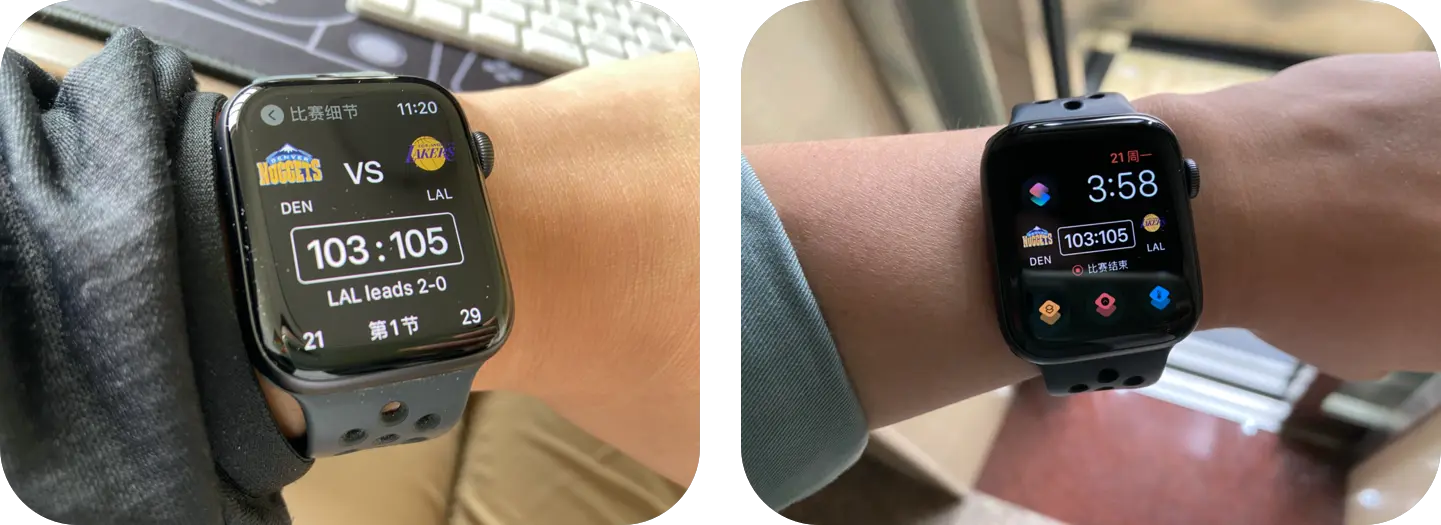
天气和屏幕时间堆叠在一起;中间是我练手做的 NBA 计分板,可以显示当前正在进行的比赛和未来的赛程等,后面堆叠了待办事项;最下面是播客和音乐的堆叠,只可惜没有图书的 widget,我的有声书都放在里面;边上是唯二有原生动态图标的时间和日期,以及一些最常用的应用等。
负一层是日历事件、活动目标、电量显示、快捷指令,其中最让人无语的是快捷指令,小模块(2 × 2)的 widget 只有一个指令,看来还得自己做一个扫码和导航的 URL Scheme 集合。(后续补充:刚刚自己做了一个,发现 2 × 2 的就是只能整个按,能放按键的起码得 4 × 2,希望能在系统升级后支持吧)
在适应了 iOS14 新桌面的使用逻辑后,无论是从设计还是功能层面上而言,这一次的更新让系统在日常使用上的智能和效率都比之前高了不少。尤其是当发现作为开发者,使用新的 SwiftUI 框架做一个 widget 是如此便捷之后。
SwiftUI —— 全平台统一的软基石

苹果生态的统一在近年来逐渐有了加速的趋势,不仅桌面端的系统开始向手机端靠拢,连手表端和其他平台的相似之处也越来越多,现成的例子就是新 widget 不论是设计目标、内容选择,还是数据更新逻辑等都与手表端的复杂部件如出一辙。
平台统一事实上指的是在硬件和软件两个层面。
在硬件上,每一条产品线都逐渐区分出了极致的 Pro、走量的数字型号、入门的 SE 款三类产品,逐渐抛弃了用旧型号进行划分的市场策略。硬件技术例如线性马达的通用和压感屏的弃用,也基本做到了隔代同步。何况现在又抛出了苹果芯片这个杀招,从底层保证了全平台的代码通用和升级节奏的把握。
在软件上,则是我们普通用户感知更强的系统升级趋同、AirDrop、随航、接力、iCloud 同步、账户统一、隐私保护,以及海量水准以上应用的选择和建立了利益共同体的开发者社区。
一些针对开发者的举措可能不为普通用户所知。在用户感知层以外,苹果接连公布了全新的编程语言 Swift 和布局方式 SwiftUI,正在统一从手表到电视上软件的开发平台。之所以这么说,是因为在此之前,每个平台都有独有的页面布局方式和接口,很多公司内部 iOS 开发者和 macOS 开发者还得分别招聘。

我的开发体验
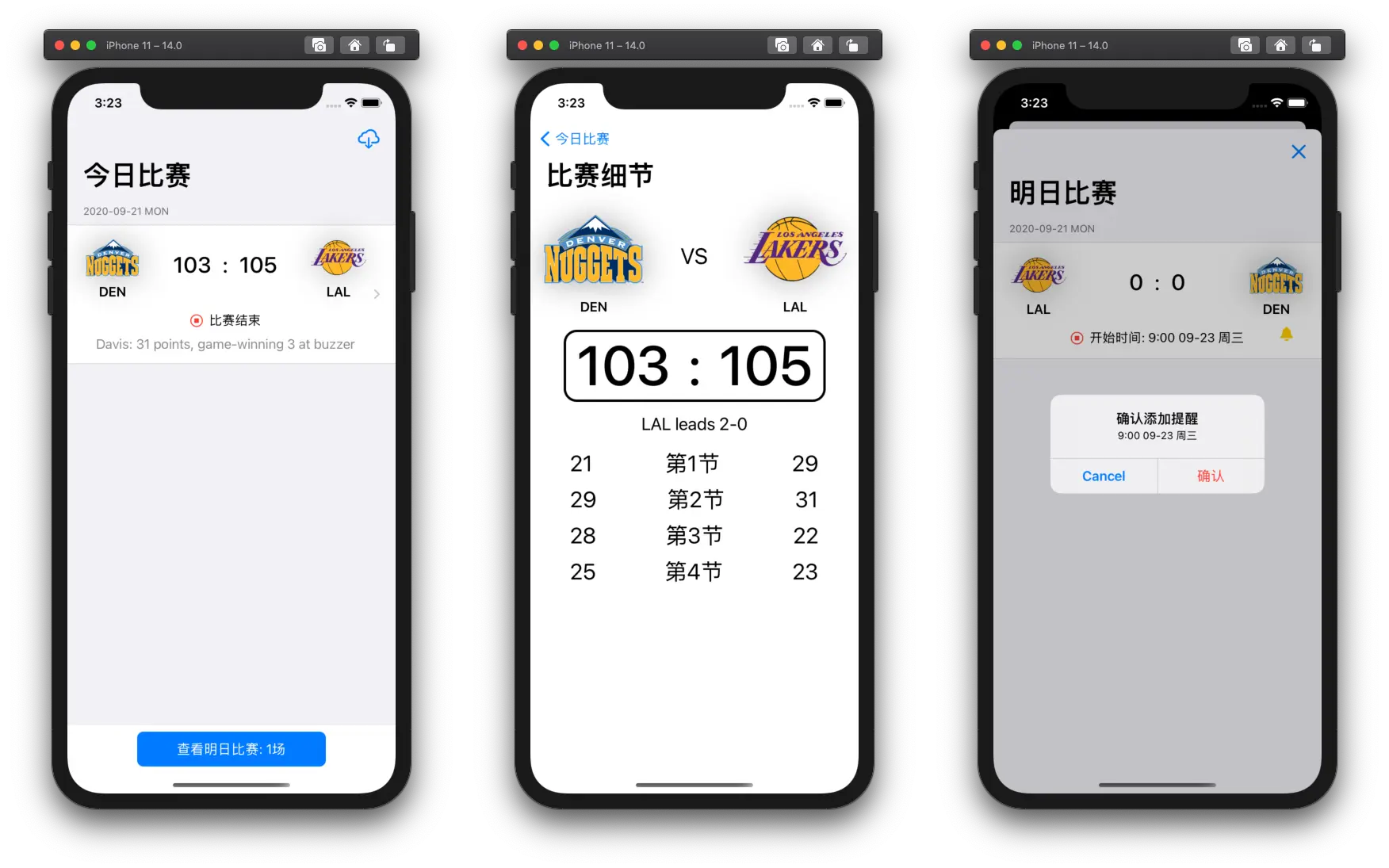
NBA 正在打季后赛,战况激烈,为了不错过比赛,我就打算制作一个相关的 app。同时用来熟悉最近看的 Swift 和 SwiftUI 的相关资料。视频有版权放不了我理解,但一直没有一个简单看比分,设置赛前提醒的清爽应用却让我很不理解。
于是简单规划了一下,就打开 Xcode 开始写代码。

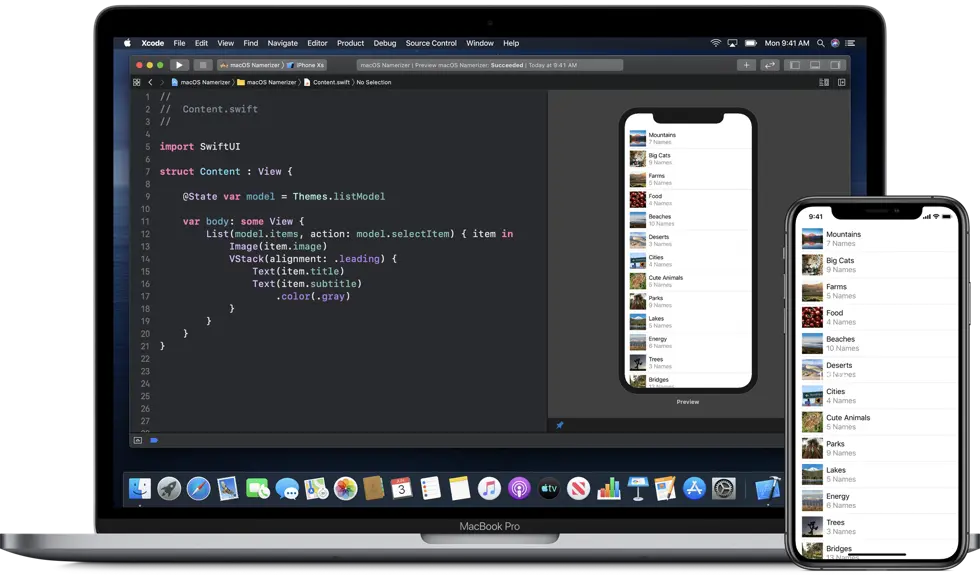
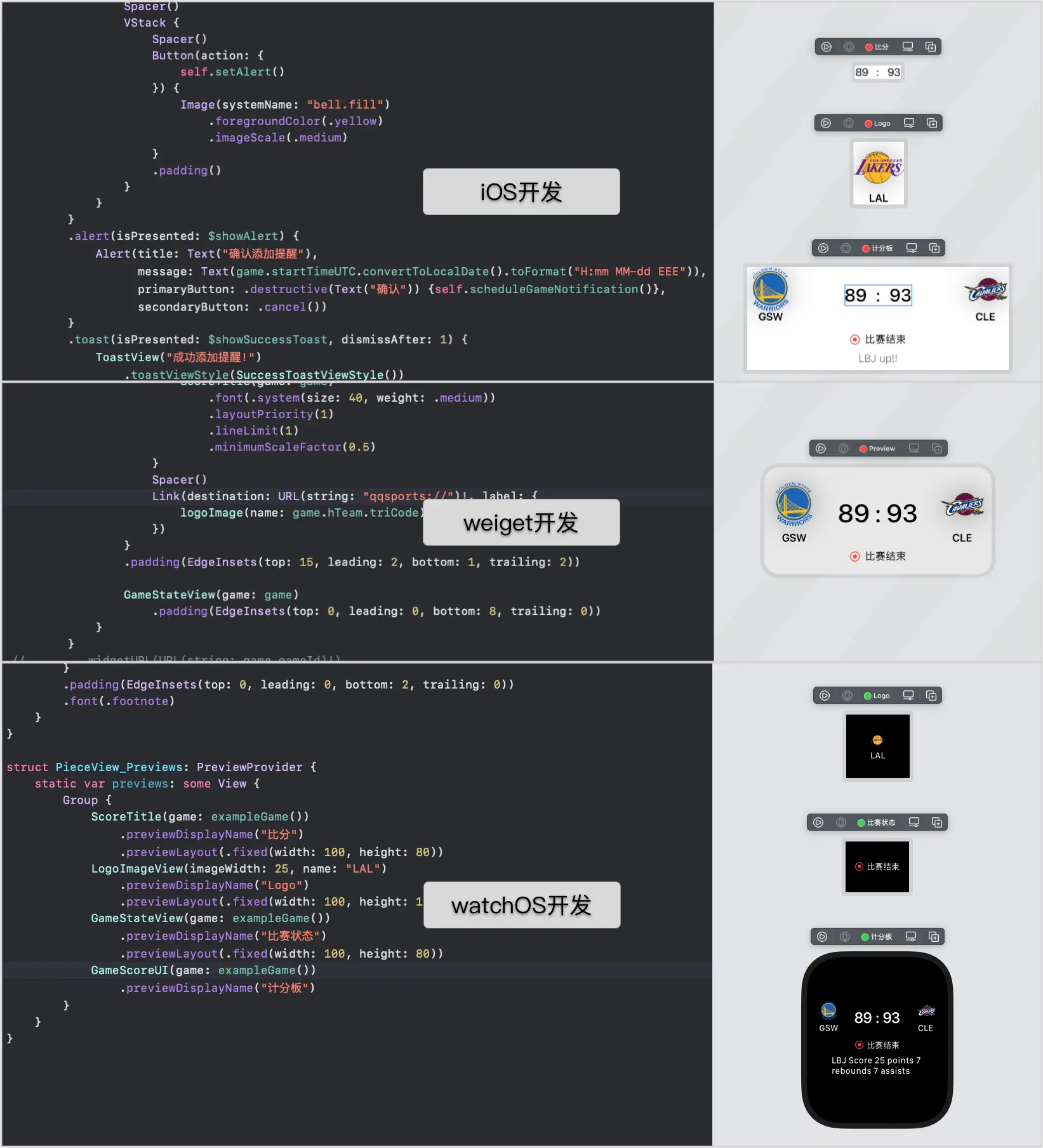
三个平台的开发界面
页面布局非常顺利,因为如图所示可以看到,基本上做完了一套,将页面拆成不同的组件,可以在简单调整的前提下直接用在另一个平台。这让人有种第一次使用 AirDrop 和接力时的感觉,特别畅快。开发主要的时间花在了数据获取和传输的逻辑上,毕竟这对我来说也是一个学习和掌握的过程。期间不断的要试错、反复查资料、验证新的想法等。
苹果有很多细节在用户层面可能感知不强,我看论坛上有人觉得新 widget 花花绿绿的丑(主要指捷径),但是基于审美恰恰是苹果细节最丰富的地方。例如在我们开发页面确定后,不需要再做相应的占位图,系统就会自动生成。在 WWDC 中就强调了决不能出现空白一片或是载入错误等界面在主页。其他阴影、圆角、黑白转换等也都是系统自动调节。为了省电,所有 widget 的刷新频率也是由系统统一调度,会根据用户的使用频率来调节。

Widget 黑白和自动生成的占位图
虽然在代码上页面的布局可能类似,不过系统会根据平台区别最终呈现不同的显示效果。好处是开发者可以不用关心这背后的细节,坏处是这方面的自由度少了很多。


所幸熟悉了系统之后,最终呈现的效果还不错。工作之余没事看看赛况,感觉完美契合了新桌面的使用场景。
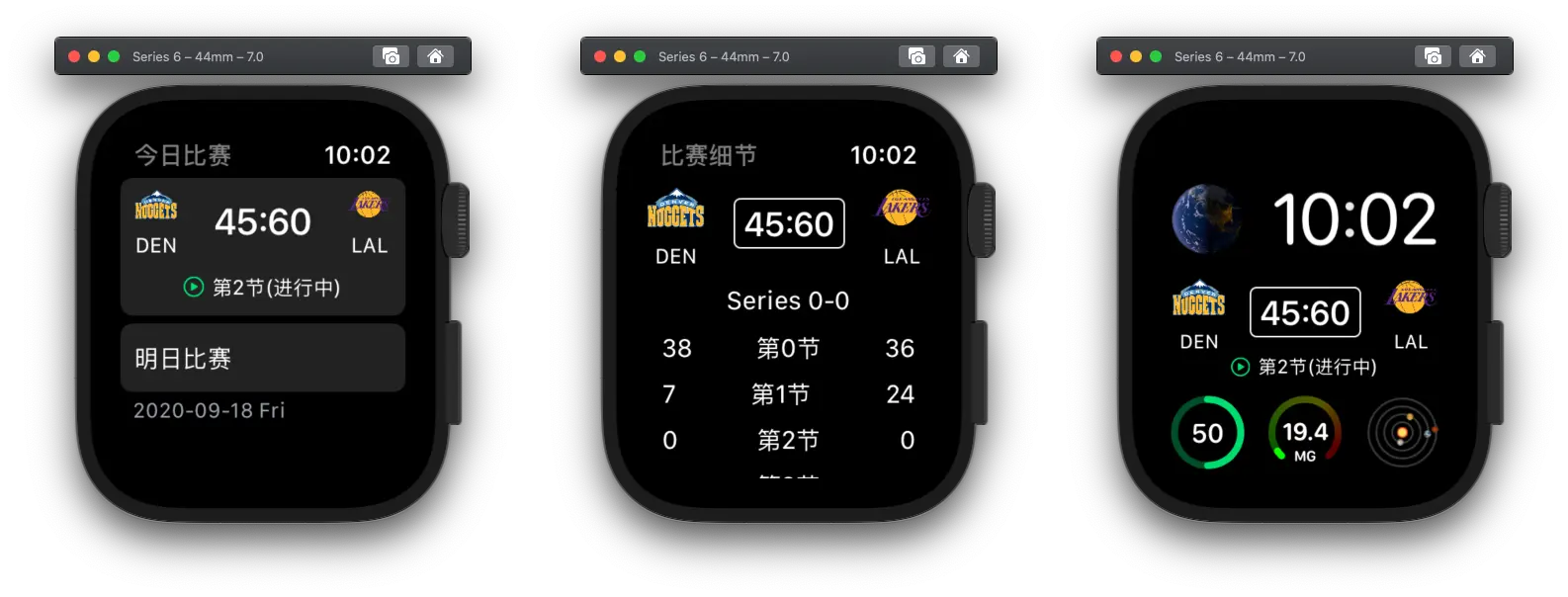
watchOS 7.0 支持了类似新 widget 的自定义布局组件,不过也是仅支持 SwiftUI,不用再使用原先规定的几个模板布局,所以这次才能将比分和球队 logo 做成组件,方便查看赛况。

一些主观想法
在使用 SwiftUI 进行开发和学习的过程中,让我印象最深刻的一个反复提到的设计理念就是「开发者不用知道背后的细节,系统会接管处理」。不论是 UI 的布局、渲染,数据的储存、回调、呈现,甚至连异步处理框架 Combine 和数据库框架 Core Data 都是一样,SwiftUI 试图将不优雅的部分藏在背后,让开发者像搭乐高积木一样进行拼接即可。
当然在最初苹果就清晰表达了设计新语言的初心,那就是希望让开发者能更快的实现想法,更少的需要关注实现细节。然而这必然是一个驳论,虽然苹果甚至给了一个「傻瓜式」的 SwiftUI 教程,学习者可以根据图文一步步进行操作,实现教学效果,并产生一种非常容易的错觉。(感兴趣的可以体验)
但回到自己开发的项目,你会发现完全不知道怎么实现想要的功能,或是运行时与设想并不一致,甚至是遭遇莫名其妙的 bug 让人找不到根源。乐高毕竟不是精密车床,以上这些问题的解决也都需要先搞清楚底层的原理,才可能举一反三的进行实践。不然就成了背题库考数学,换个参数就懵逼,无法真正的提升解题能力。
所以这套新的框架虽然有可能降低初学者的门槛,或是做一个 Demo 的时间,但真正实用却还是需要掌握语言发展的过程和底层的抽象。与所有事物的发展一样,那些并不优雅的东西,才是真正重要的水面下的冰山。
总结
在苹果从 iPhone 上去掉 Home 键之后,交互逻辑一直在改变,这让一些用户会感到无所适从。但抛开这一点不论,花一些时间去熟悉一下新的系统,无疑会带来更大的收获。在消费电子领域,苹果的体量是非常惊人的,然而不论是台前幕后,它还是那个对电路设计和机箱内部美学一丝不苟的细节控。
大家说安卓开放,但是国内厂商却在这套开放的基础上搞自己的封闭。大家说马斯克像乔布斯,但一个是科技狂人一直试图踏足无人之地,另一个却是在用科技去平衡美学和人文。大家说系统越改越差,但我在易中天出第一本中华史时曾经说过,没有一个包容的环境,永远不会有世界级的作品。
最后希望米家和特斯拉尽快适配,就等你们两了。
转载请超链接注明:头条资讯 » 聊聊 iOS14的Widget 和背后的 SwiftUI
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。