导读:饼图也是一种常用的基本图表,主要用来展示各项的比重。
作者:王大伟
来源:大数据DT(ID:hzdashuju)
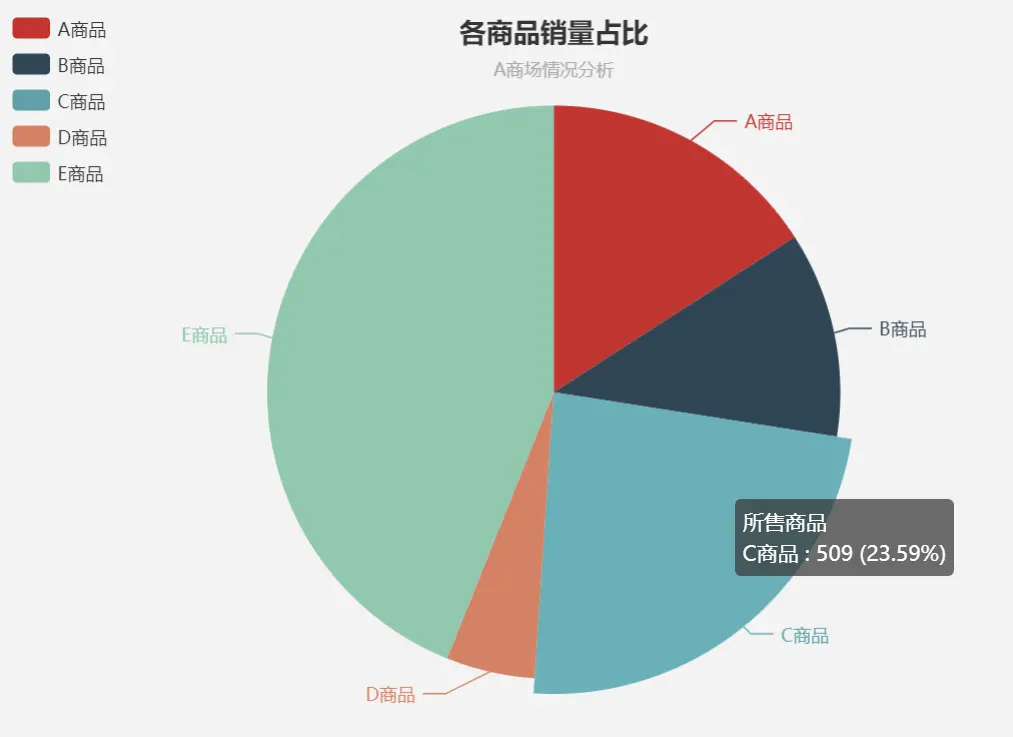
下面制作一幅基础的饼图,将Echarts中series的type参数值设置为pie,如图4-14所示。
代码如下:

▲图4-14 饼图
在上述代码中,将legend设置为vertical,是为了避免水平显示后会与标题重叠。这里将tooltip的显示格式设置为:formatter: ' : (%)',各参数在饼图中的具体含义为:(系列名称),(数据项名称),(数值),(百分比)。当鼠标悬停在某块饼上时,该块饼会突出显示且按照formatter的格式显示文字和数值。
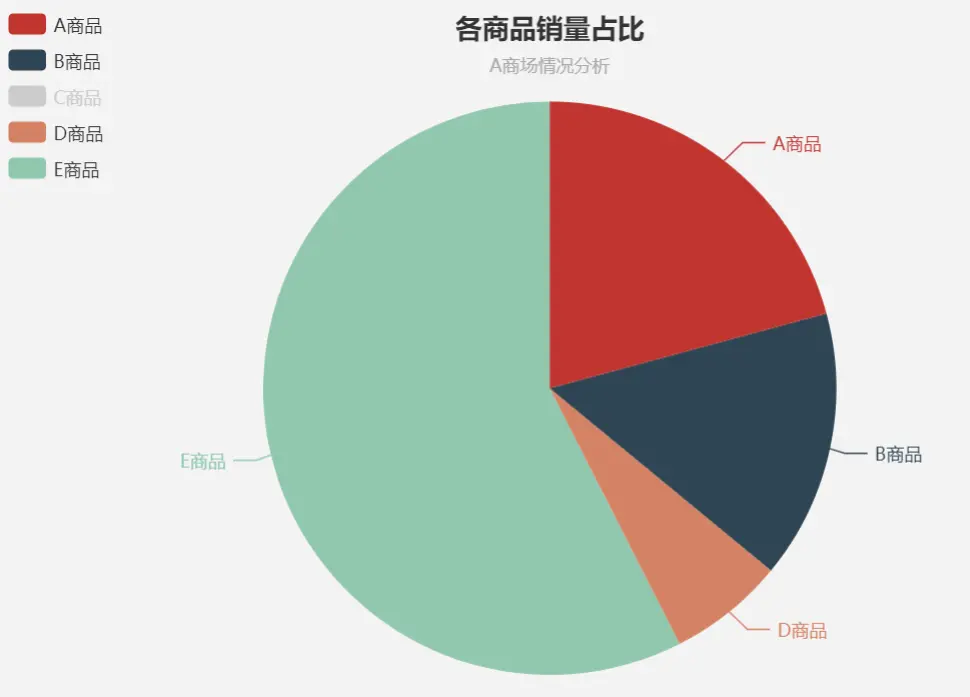
需要注意的是,当我们点击饼图的legend时,如点击C商品的legend时,C商品的图例会变为灰色,同时,饼图中将不再显示C商品饼块,且会重新计算百分比,如图4-15所示。

▲图4-15 饼图显示控制
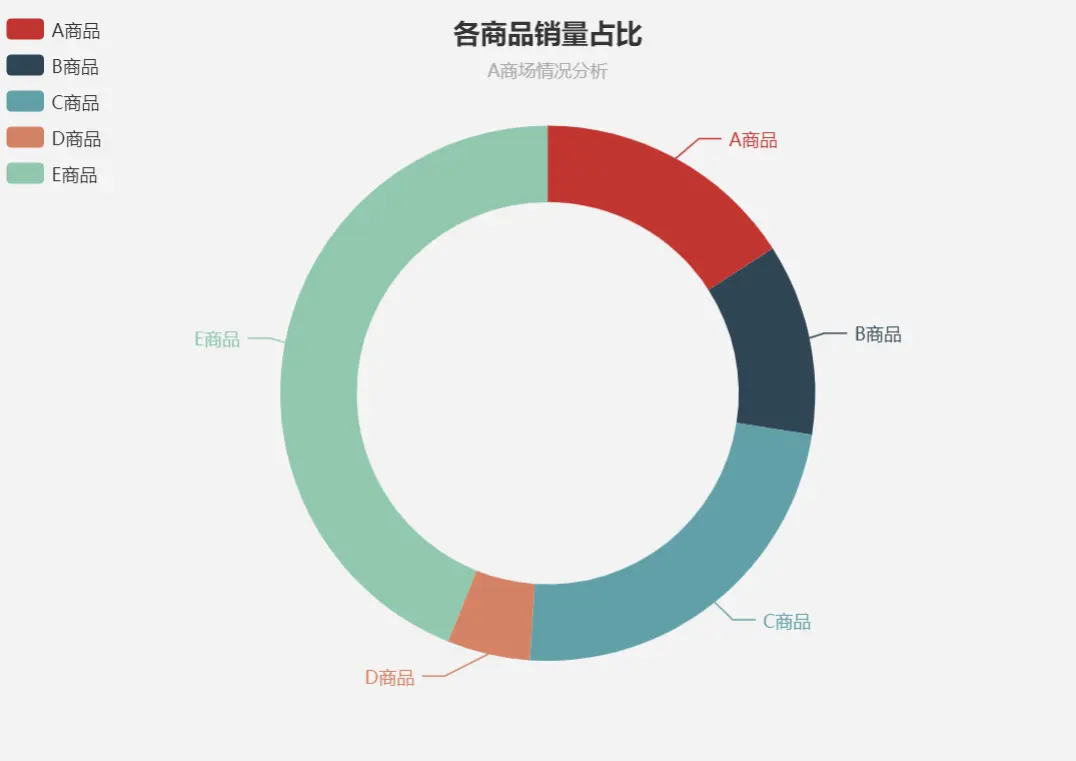
除了基本的饼图,我们也常常会用到环形图。在ECharts中,在series中加上radius参数即可绘制环形图,例如下面代码中的radius: ['50%', '70%'],代表环内部半径和外部半径的比例分别为50%、70%。
环形图可视化结果如图4-16所示。

▲图4-16 环形图
关于作者:王大伟,毕业于华东理工大学,硕士学历,目前就职于平安金融壹账通,从事数据挖掘算法工作,擅长ECharts、Python、自然语言处理、数据分析挖掘、机器学习。曾获微软最有价值专家(MVP)荣誉称号。
本文摘编自《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。

转载请超链接注明:头条资讯 » 手把手教你用ECharts画饼图和环形图
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。