编辑导语:很多人都对苹果的网站设计赞不绝口,苹果的网站可以说是企业官网的设计中的佼佼者,从图片、广告词、颜色对比等等设计都显得十分的漂亮且直观;本文作者分享了关于苹果管网设计的一些可参考的点,我们一起来看一下。

对于每个设计师而言,苹果的设计都是非常好的参考,无论界面还是文案都是值得大家学习的地方;今天我们一起来学习下苹果的设计美学,看看苹果的设计是如何引领全行业的,到底好在什么地方?
一、滚动视差技术的运用

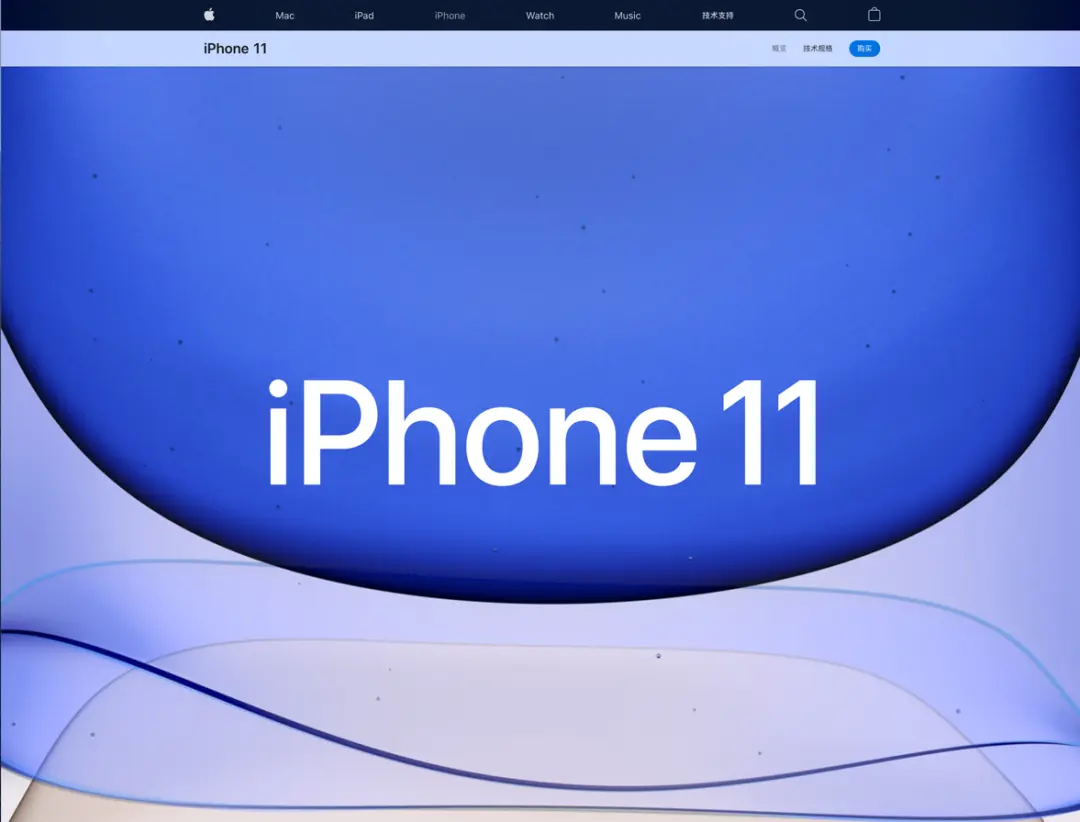
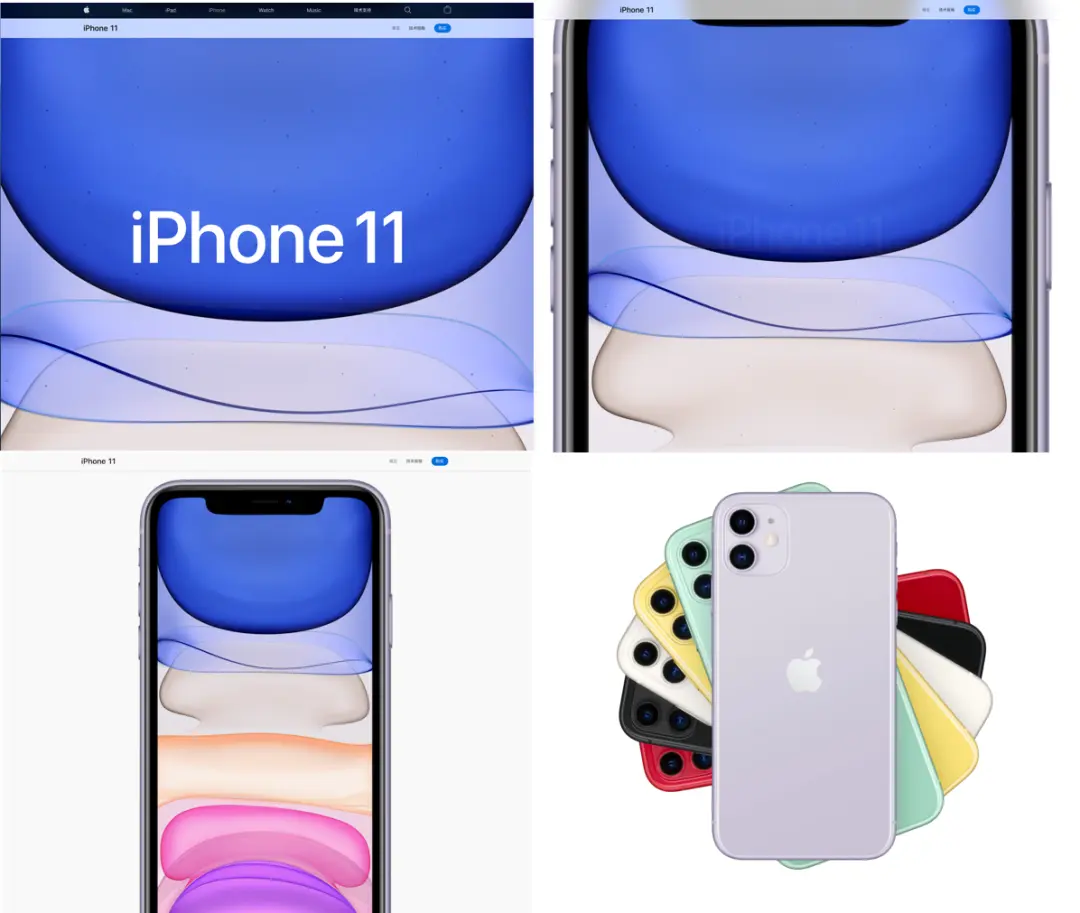
在苹果官网中有一个运用比较多的效果,就是滚动效果+视差,比如你在滚动的时候会显示一系列的图形,甚至视频,你每次滚动都会发生不一样的变化。

▲这种交互方式叫滚动视差,苹果经常使用这种方式展示产品,你每次滚动变化都不一样;这样设计好处是内容很多,但是你浏览起来并不会觉得很疲惫,更不会觉得无聊,看完还有有意犹未尽的感觉。


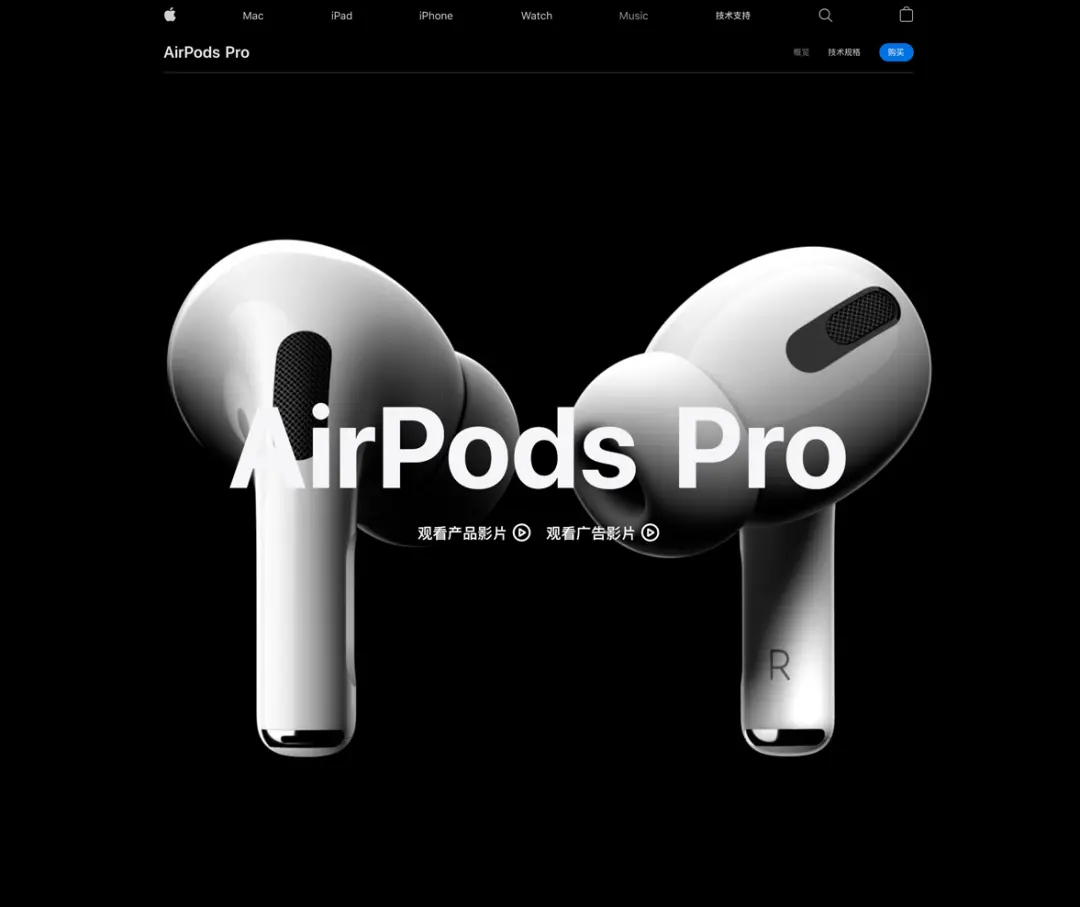
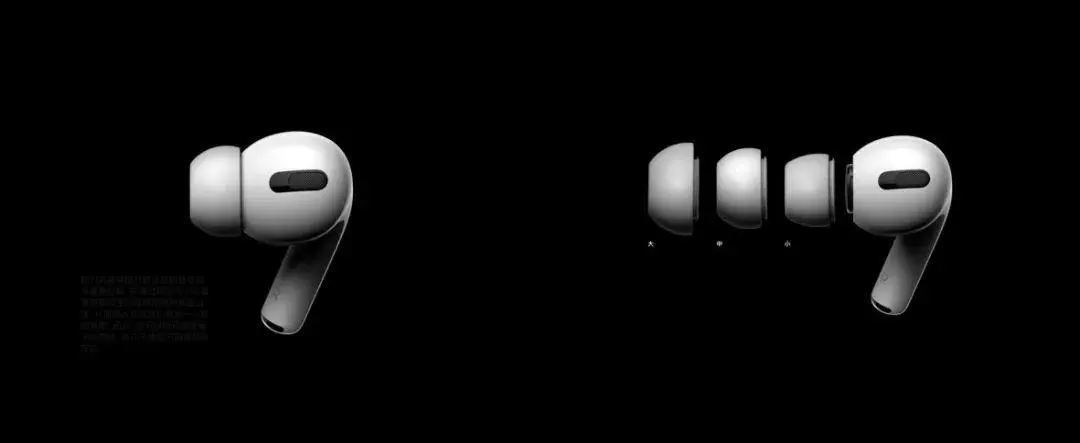
▲在Airpods这款产品中,这个滚动视差效果运用的更加的极致和大胆,整个耳机的展示完全动态化呈现,让你仿佛可以摸到耳机的做工细节。

▲最厉害的地方是滚动效果运用在人物身上,从黑色背景过度到白色背景,在黑色背景下你会更关注耳机本身,过度到白色时候效果也很自然;整个滚动效果,就像你拿着一个摄像机对着模特拍摄一样身临其境。

▲整个滚动视差效果,将产品的每一个细节呈现在用户面前,虽然国内很多厂家都是模仿苹果这个效果,但是流畅感和细腻都还不如苹果精致,有兴趣的同学可以去苹果官网多多体验。

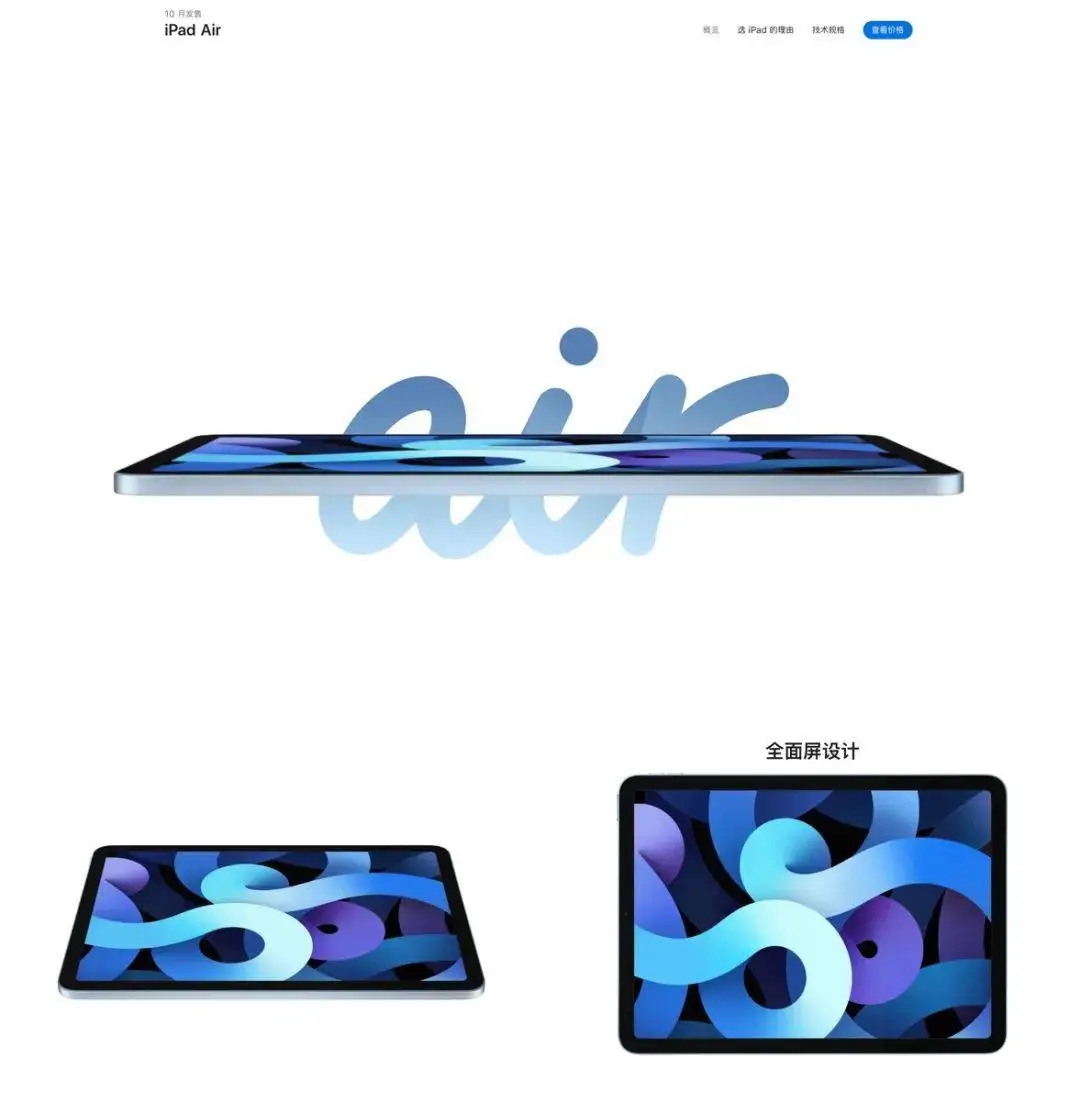
▲iPad的新款页面也是如此,iPad以一个180度的侧面角度逐步的转成正面呈现在用户眼前。

▲然后Pencil这支笔缓缓随着笔触出来,就像看一场大片一样;所以如果今天需要你们去做一个产品网站,想让人印象深刻的话,不如尝试下这种技术。
二、高清大图的运用

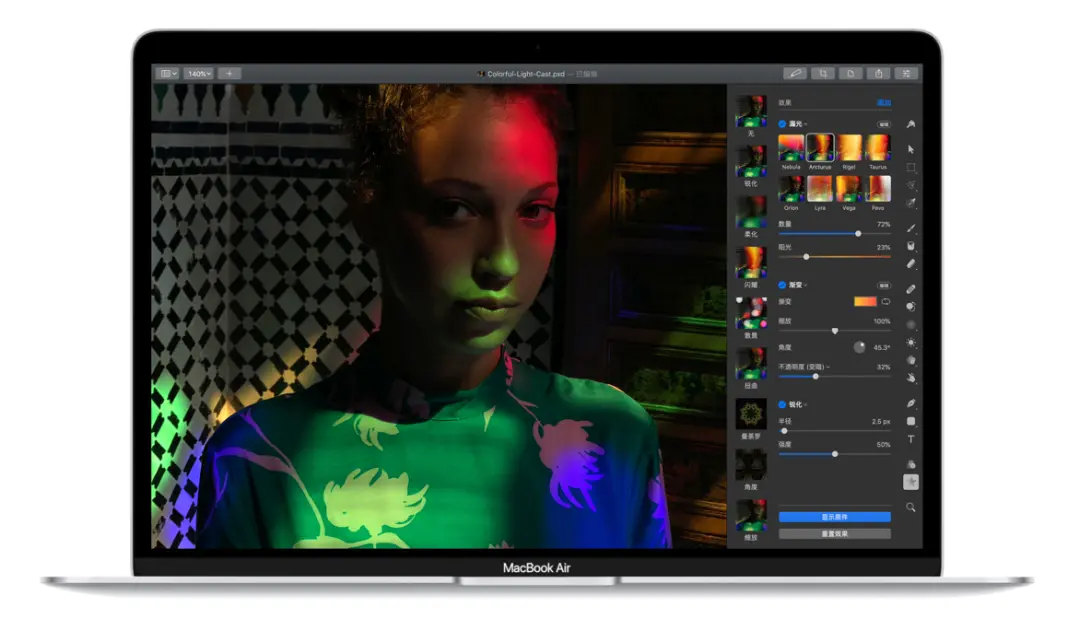
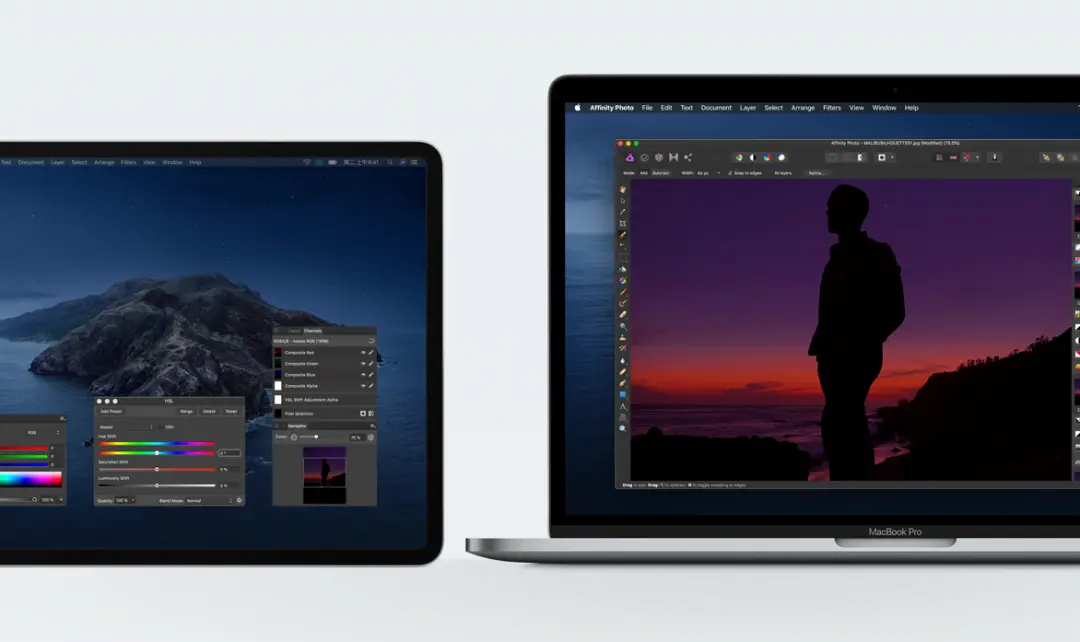
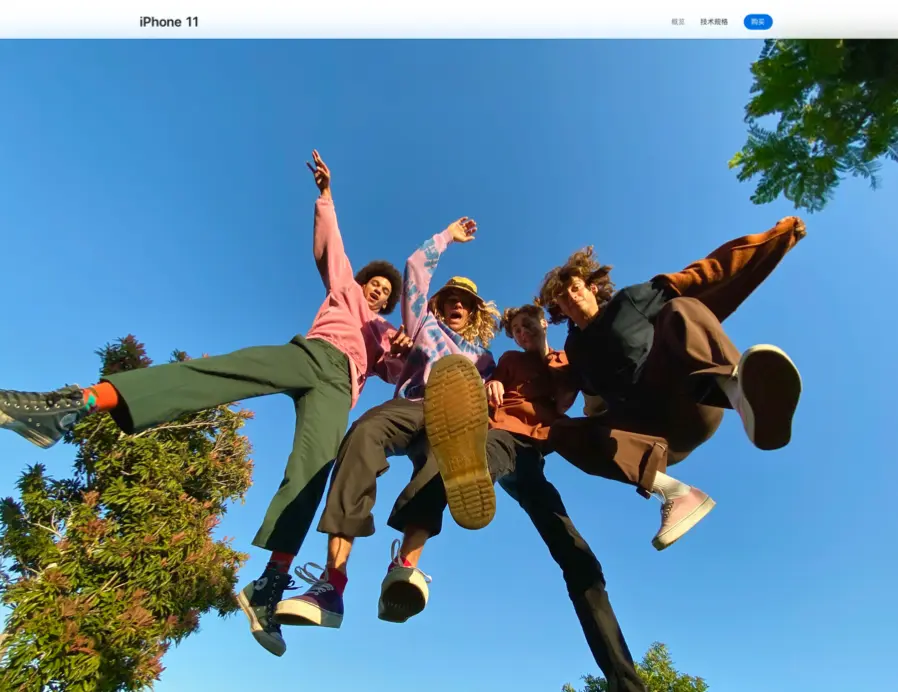
▲PC和手机不同,屏幕足够的大,因此你可以选择非常高清有调性的图片来烘托你的产品;清晰的图片能让你感觉到整个产品的质感,给人留下非常强的印象。

▲清晰到人物脸上一个斑点,手上的一个细纹,都很好的展示在你面前,这种高清的大图为产品增添了很多光彩,体现了屏幕的高分辨率。


▲苹果的图片选择,非常强调环境和人物状态,需要体现出苹果对自然环保意识,体现出苹果的价值观,科技让人们生活更加美好。

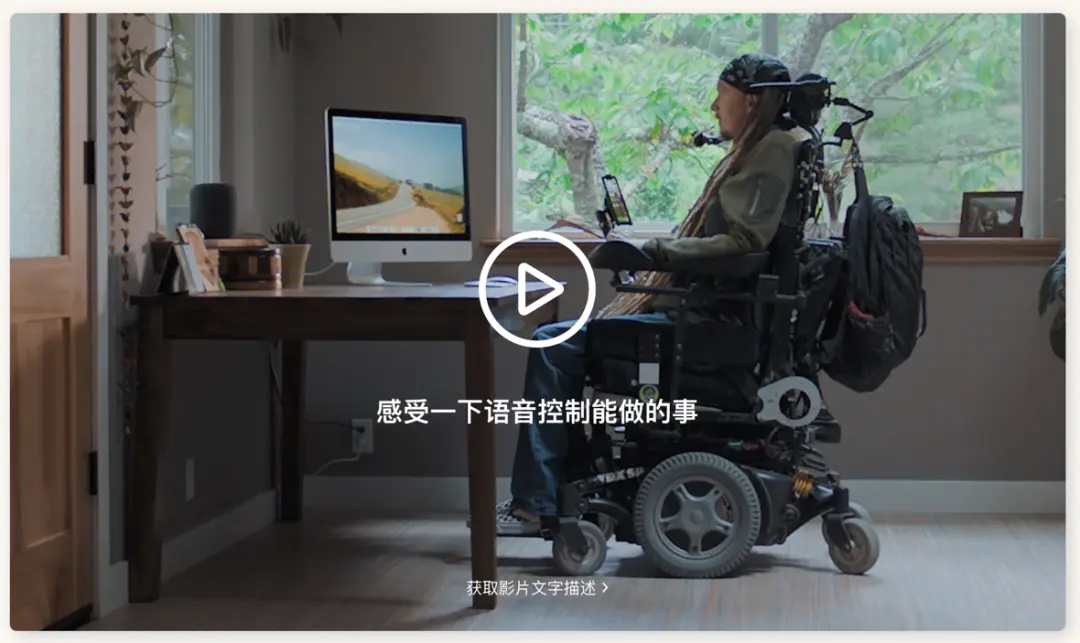
▲同时还会关爱残疾人士,会考虑这些用户的使用感受,这样的设计让我印象非常深刻。

▲苹果的产品照片不仅很漂亮,很清晰,同时使用场景明确;比如这个视频,为了凸显拍摄和剪辑很高清,支持4K 视频,以及超广角摄像头取景范围。


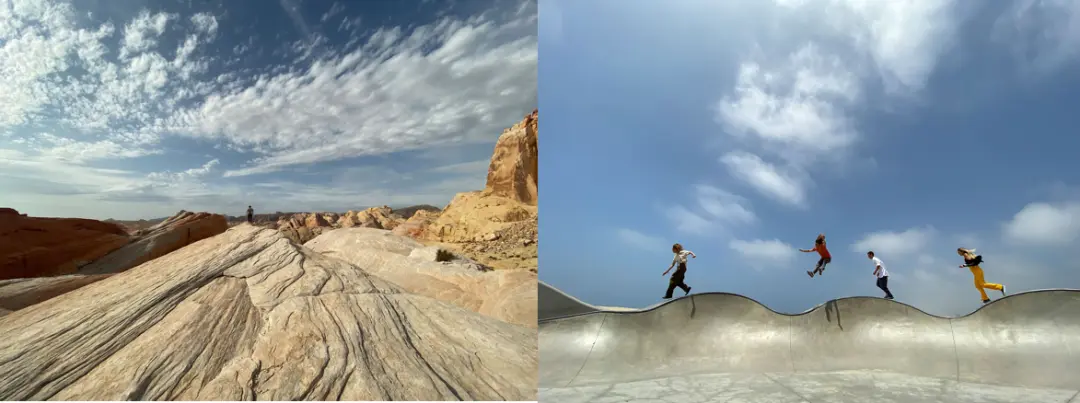
▲这个照片则是凸显苹果的全新超广角摄像头,你可以捕捉一望无际的壮丽风景,也可以在和全家人外出度假时,拍张一家老小和所在美景同框的全家福

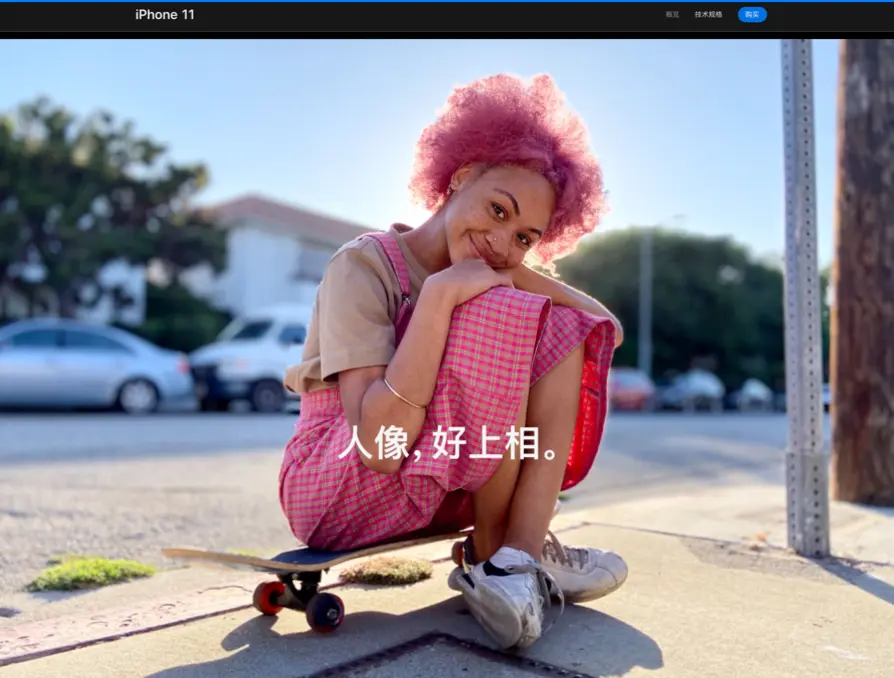
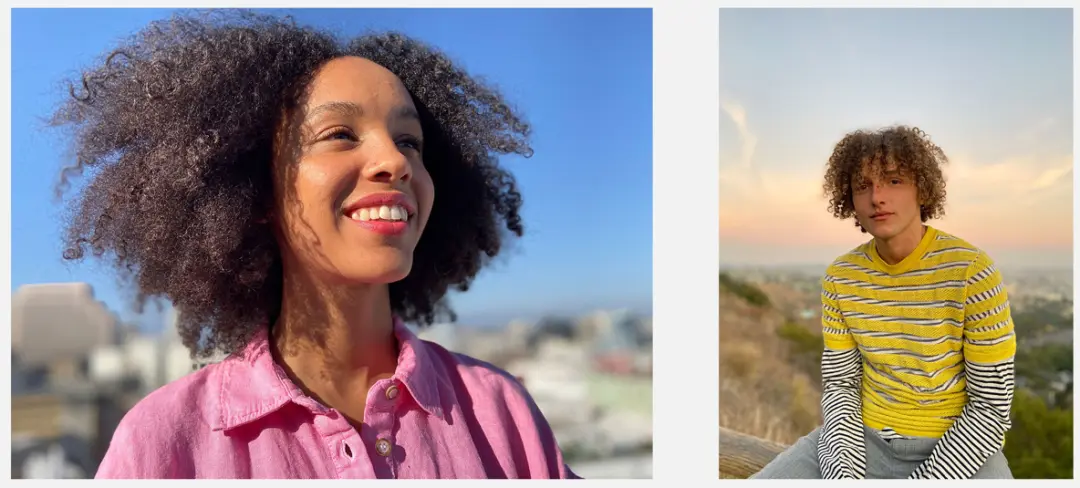
▲在人物的选择上,苹果很好的诠释了苹果的基调;同时如果文字放在图片上,苹果会处理图片四周的环境,使得中心的位置更清晰。将用户的视觉注意力引导到文字上面。

▲并且照片和文字很好的融为一体,比如上图,将背景虚化处理,只把人物的脸变的更清晰。很好的和文字「人像,好上相」融为了一体。


▲同时苹果的照片会考虑不同肤色人群,模特的选择会考虑全球各个地区的特点;确保符合当地情况的同时,也都是充满了活力和朝气的。
三、清晰的分割布局

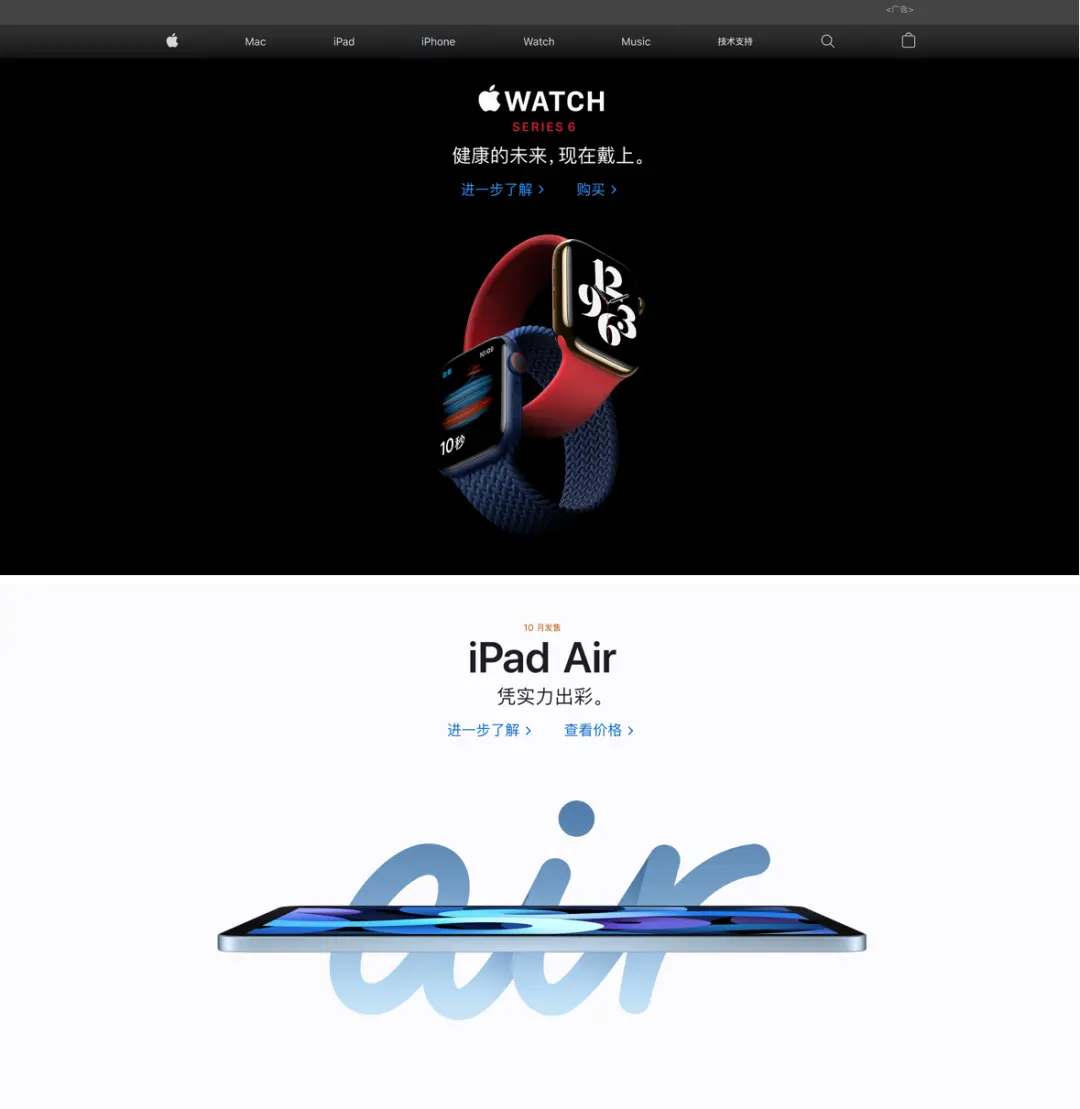
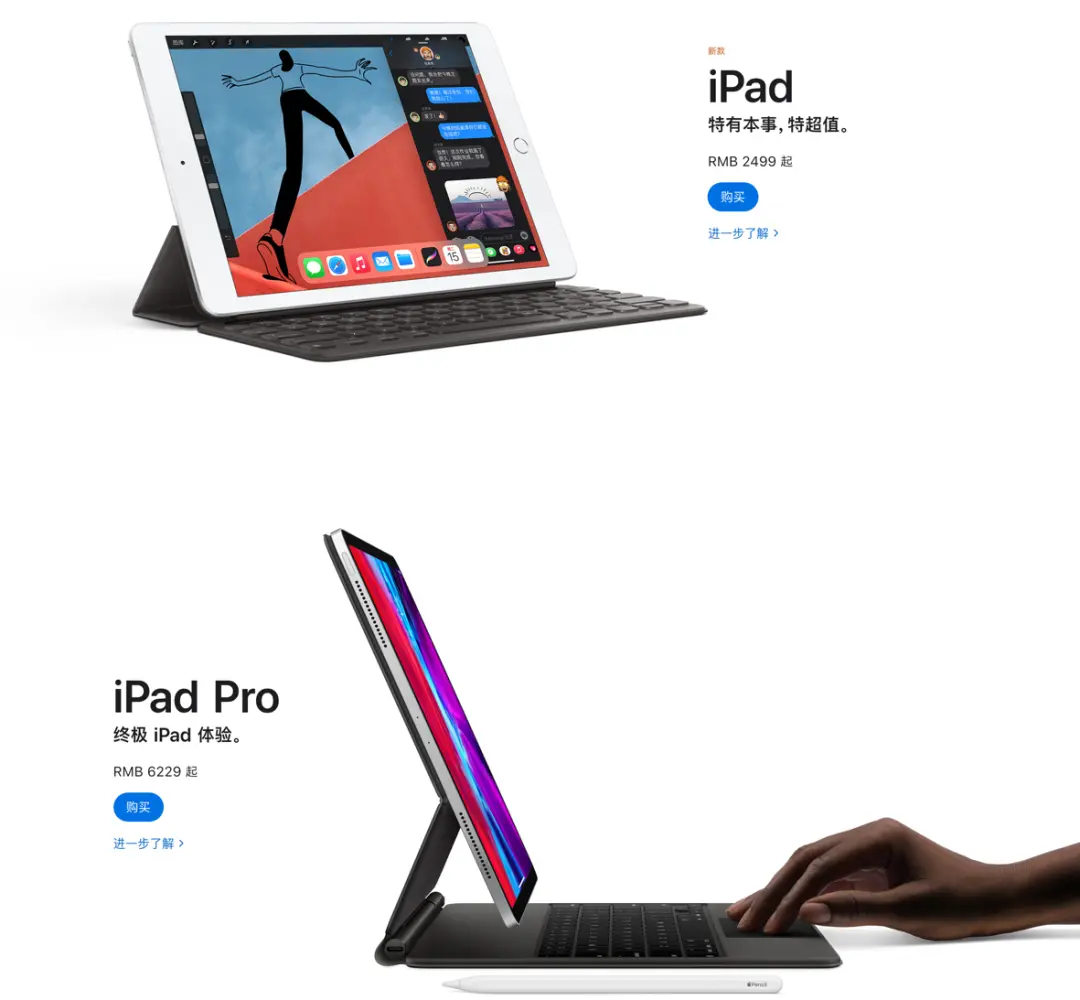
▲苹果的官网因为经常更新产品,所以为了保证产品上新的灵活性,采用比较简单的上图下文的布局,这样的布局好处是当你发布新产品时候能快速响应。

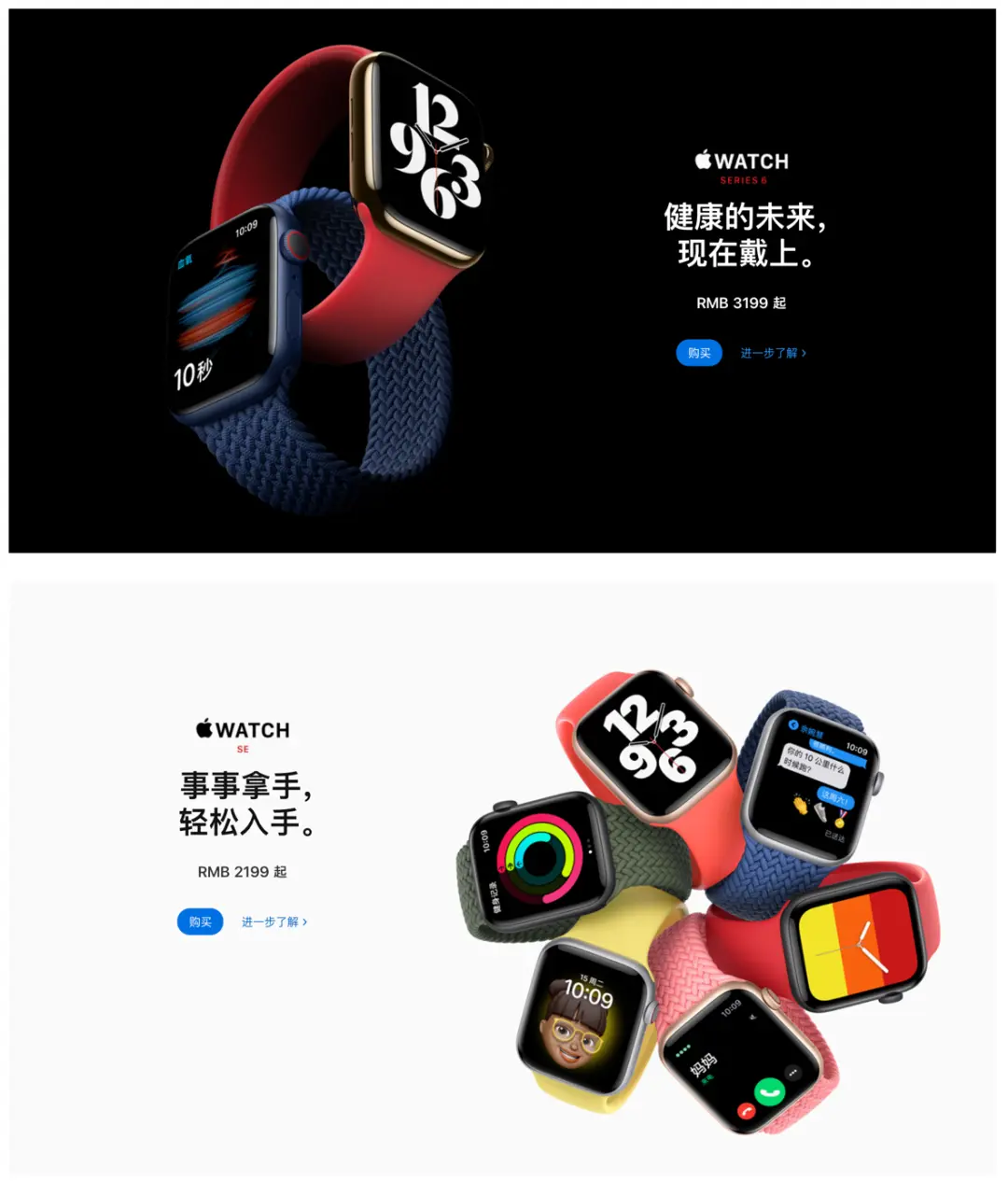
▲苹果产品页面的布局分割非常清晰,模块感非常强,要么通过色彩进行分割,要么通过大的留白来区分产品。

▲基本不会出现非常复杂的布局,都是采用上图下文,或者左图右文,右图左文的方式。
四、感动的细节

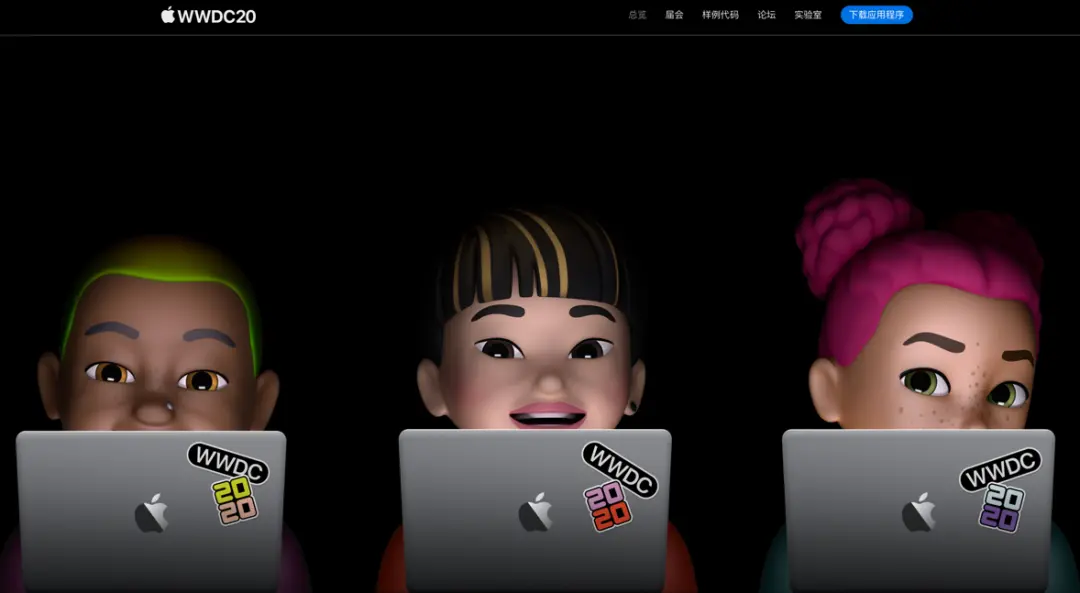
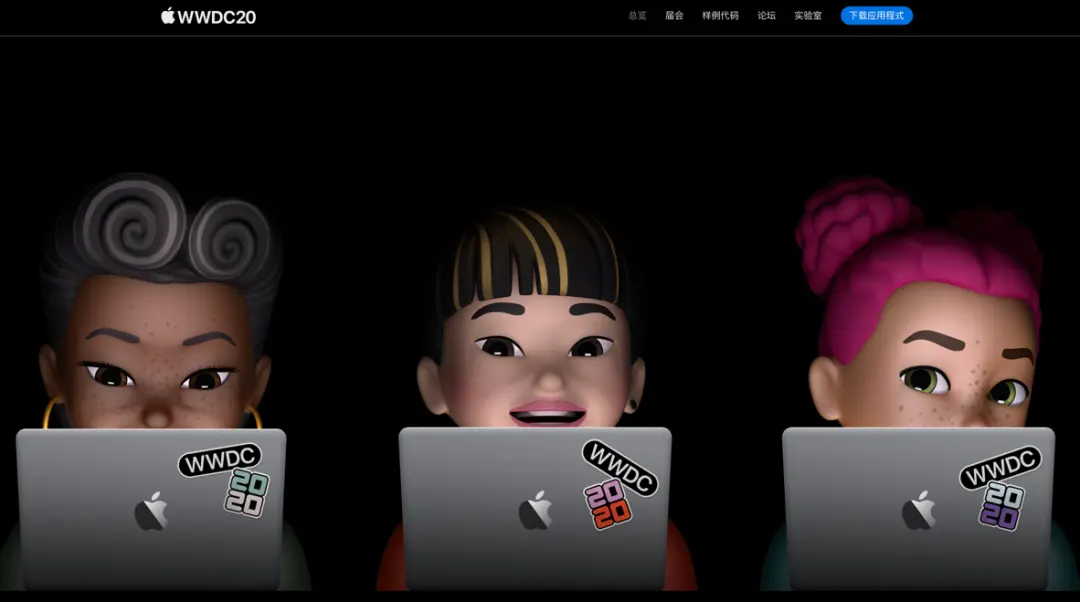
▲在苹果WWDC的页面设计中,每当你刷新这个页面展示的emoji表情都会不一样。

▲包括电脑后面的贴纸都会有变化,苹果将这种设计细节运用到了很多产品设计,比如iPhone上的时钟会动态变化,日期也会变化等等。


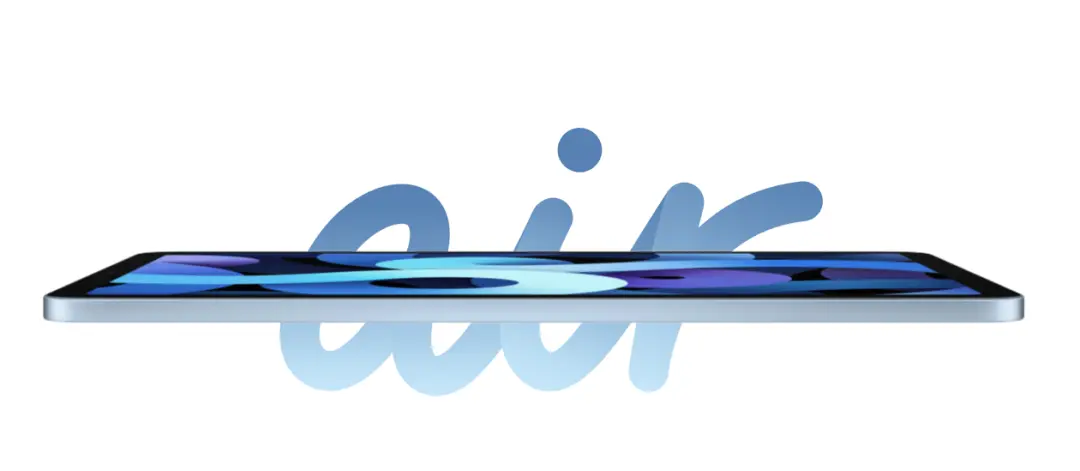
▲还有动态的效果,比如air发布时候的海报设计,动态的LOGO以及苹果pencil的笔触效果,这些感动的细节,都体现着苹果对于设计的追求。

▲包括每次发布会的海报,都隐藏着苹果发布产品的几大奥秘,比如这个海报,有媒体说代表着苹果会发布4款iPhone,屏幕一个比一个大。

▲9月15的发布会海报,通过这种动态的LOGO推出了新款的iPad,产品和海报隐喻的非常到位。

苹果的历届发布会,都是很花心思在设计里面,巧妙的将创意和产品进行结合。
五、可视化的设计

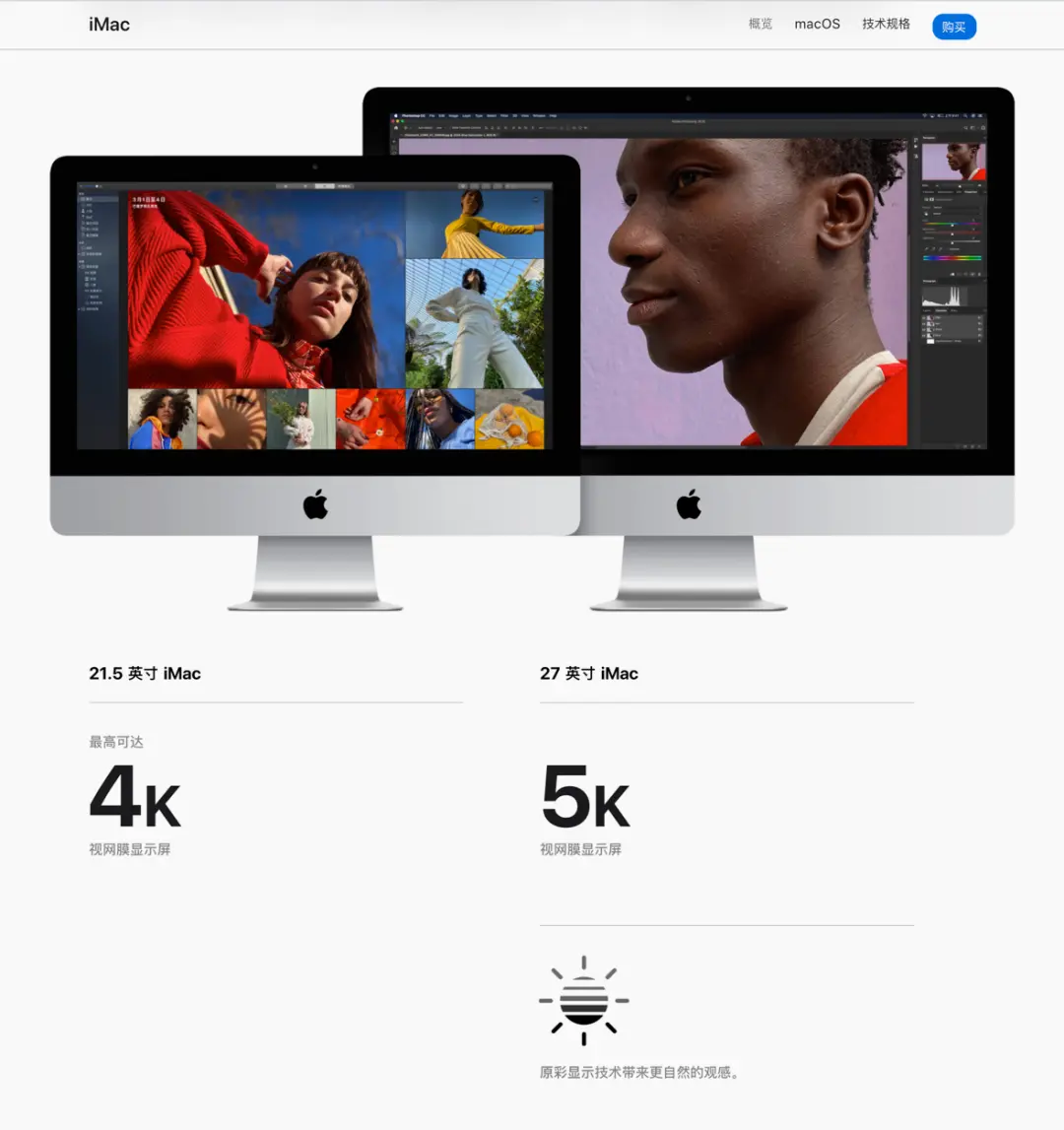
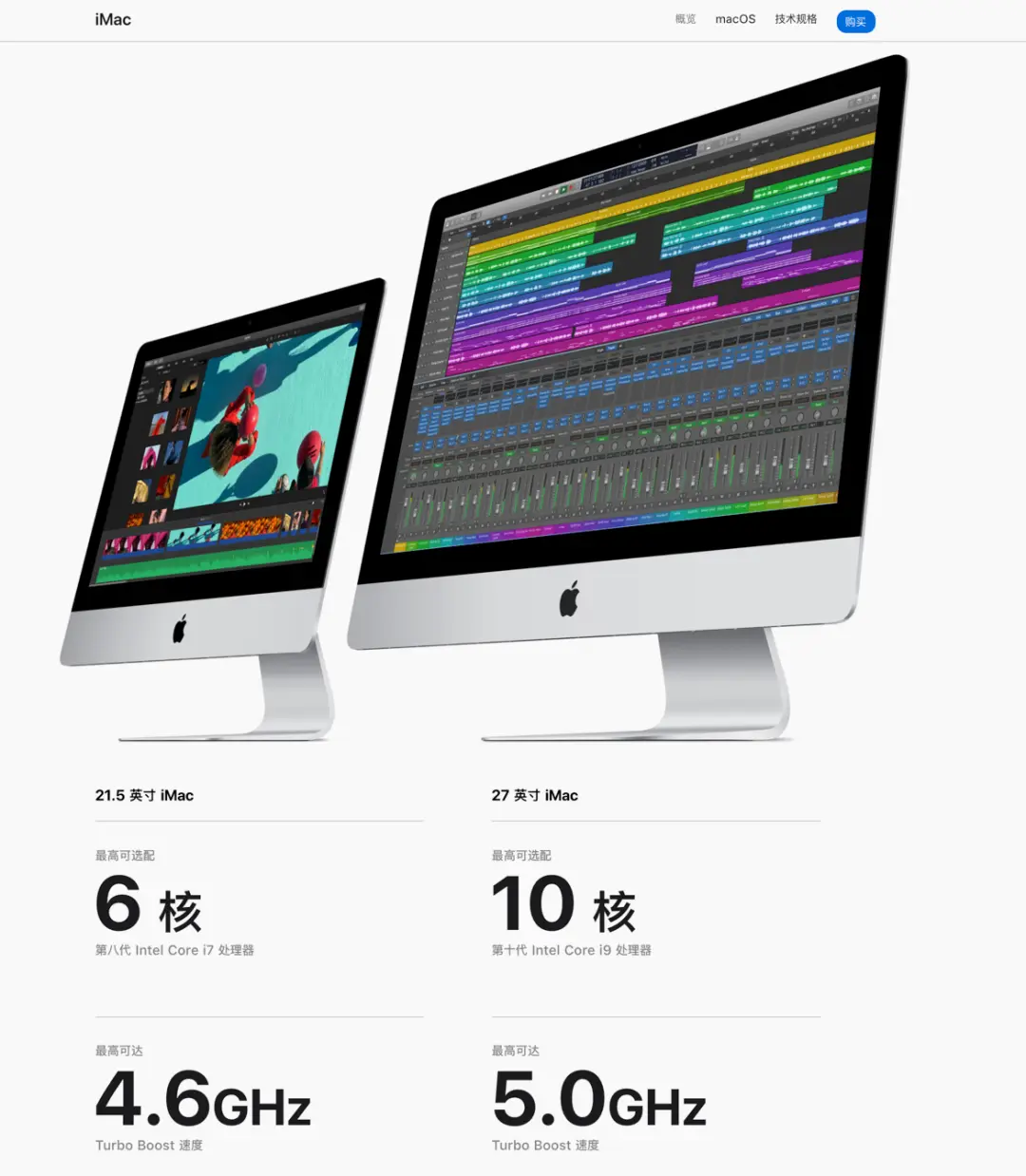
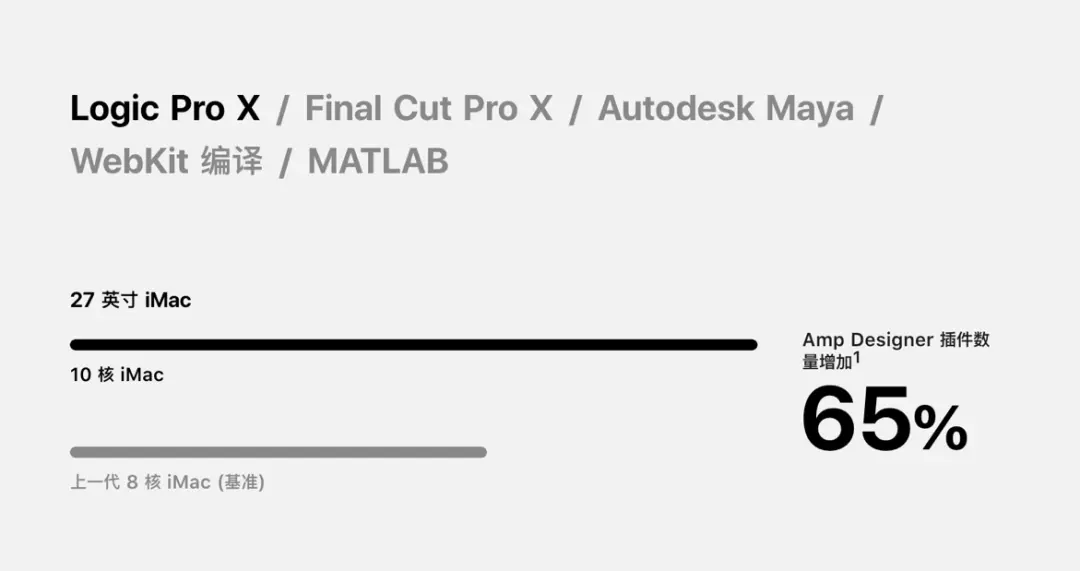
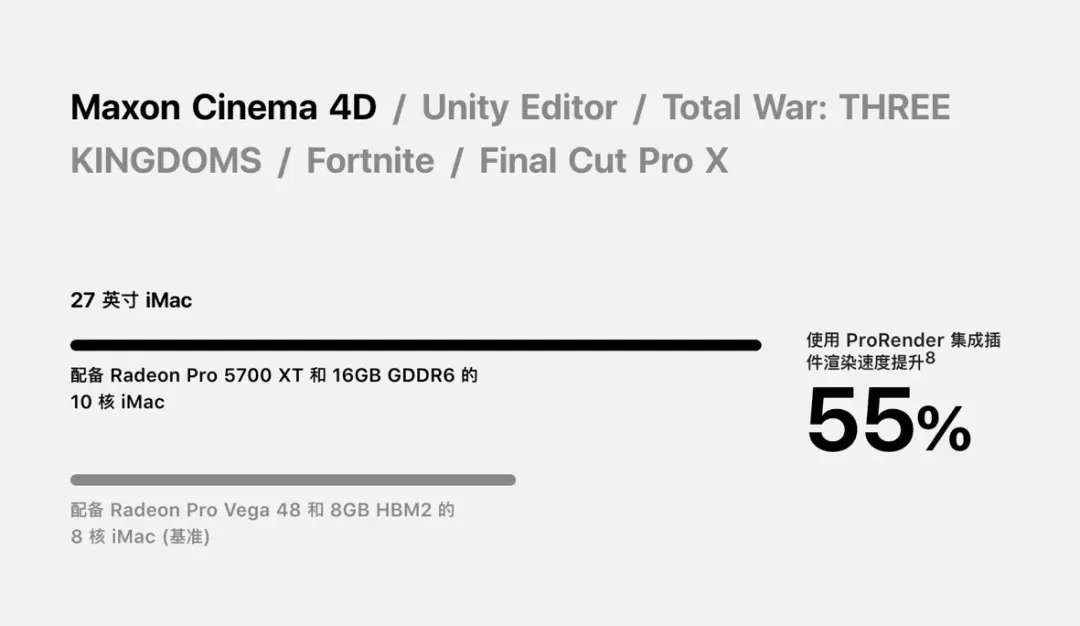
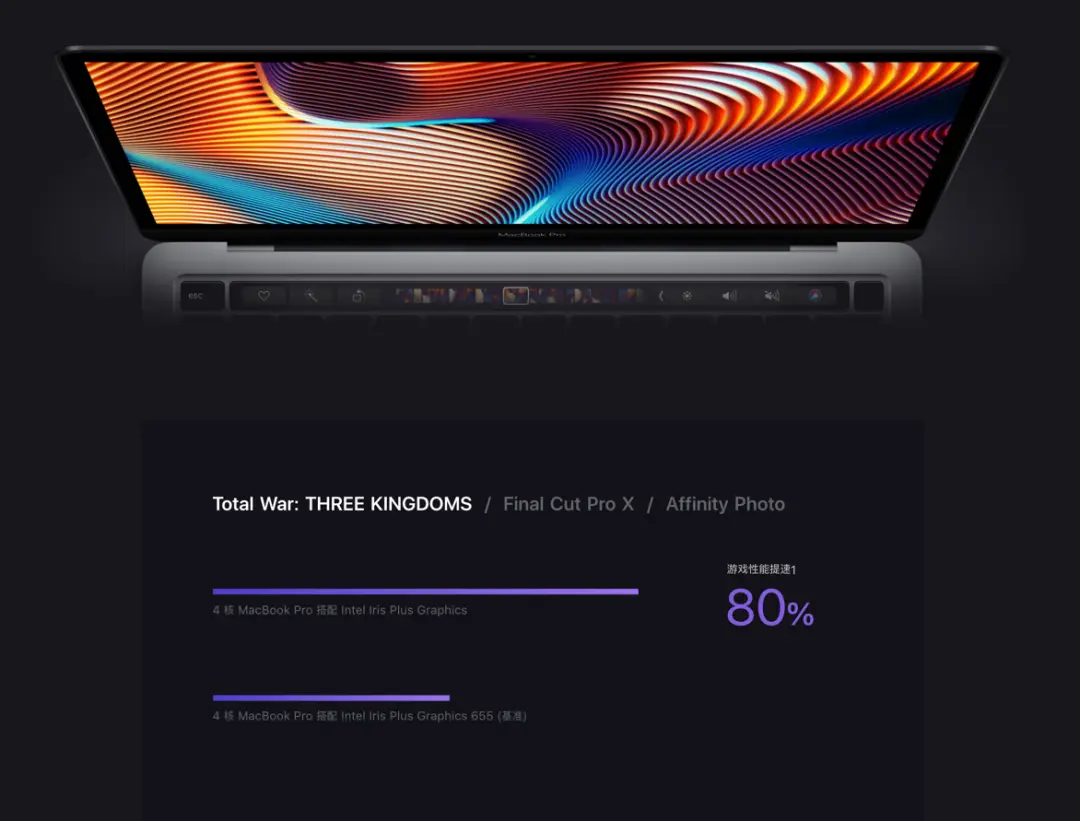
▲苹果的产品介绍,因为有大量的文字,很容易让用户忽略掉重点信息,所以苹果在设计时候,经常使用可视化表达方式,将重点的信息通过图形;或者信息可视化图标,让用户更好的感知到产品关键参数。

▲同时苹果会使用比较字重粗切大的字体,这样信息对比会更加强烈。


▲同时很多页面会采用这种图表,对比的方式去排版,这种大胆的设计也让用户更好的与旧产品进行对比,更好做设计决策。

▲这种可视化的设计,让页面展示清晰的同时,也能增加用户购买的转化。

▲同时图形化的表达,也比文字能更好的传递内容信息本身。再结合苹果的高质量产品图片,你会觉得整个产品充满了魅力。
六、写在结尾
苹果在官网的投资资源是巨大的,苹果官网也是全世界最大的电商网站;他的访问速度和效果也是全世界最流畅的,即使是这么多国家的支持,他们也可以做到千人千面精细化的管理;可以说是互联网「网页教科书」的存在。
如果你也做网页,没有灵感一定要多去刷刷苹果的网站。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
转载请超链接注明:头条资讯 » 思考|苹果设计牛在哪?
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。