互联网技术的不断革新,扁平化风格的网站逐渐被人们关注。在过去的网站扁平化设计中,主要强调色彩和追求简洁的布局。极简的网站设计并不能总能吸引用户,一定要有自己的特色,和想要表达的东西,扁平化的网站,根据人们不断变化的需求,也在发生着改变。

扁平化网站设计的主要原则就是简洁。但是同样需要适当的添加合理的色彩去修饰,达到增强用户体验的目的。
从视觉角度上,极简的扁平化很可能会因为过于追求简单让用户产生乏味感。很可能造成用户的流失,这对网站的运营是不利的,转化率往往会随之降低。在扁平化网站设计添加一些必要的修饰元素,会让网站看起来更加的美观和充实,简约而不简单。
1.颜色叠加。
扁平化网站更加注重颜色效果,不能只是单纯的简约化,如果在颜色的选择上只是少而清晰,那么和普通的网站也就没有什么差别。因此,扁平化网站可以尝试运用色彩叠加,鲜艳的选色,能为网站渲染气氛,更有利于抓住用户的眼球,延长停留时间。但是颜色的叠加,不是简单的颜色组合,需要考虑是否与网站风格、内容相关,不至于在设计上显得突兀。
2.光影元素。
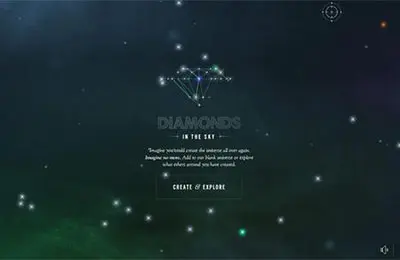
在网站的页面设计中加入光合投影,让这个网站看起来更有立体感,展现层次和深度,呈现出最佳的效果。视觉效果会更加充满吸引力,也在无形中丰富了整个页面,使其更加的充实。添加光影元素是用户需求变化的必然结果,我们在网站设计时,尽可能去提升用户体验。
3.夸张元素。
网站的页面设计中任何一种原色都可以使用夸张的手法来表达,如字体、图片等等,方式是各不相同的,但是目的都是为了让网站更有吸引力,展现自己的特色。一个扁平化的网站,通过这些元素的不断变换,让网站品质有不同程度的提升。夸张元素的运用,一定要实用,不能为了夸张而夸张。
扁平化网站设计随着需求的变化不断发生着改变,以便能更好的满足不同用户的需求。扁平化设计需要适时的调整设计的方向,让设计元素简单而丰富,来更好的吸引用户,提升网站的体验度,提高转化率,最终带来收益。
转载请超链接注明:头条资讯 » TREND走向云:什么是扁平化的网站设计?
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。