编辑导读:本文作者为大家分享了一组Axure中继器常用交互模板,作者从预览原型,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

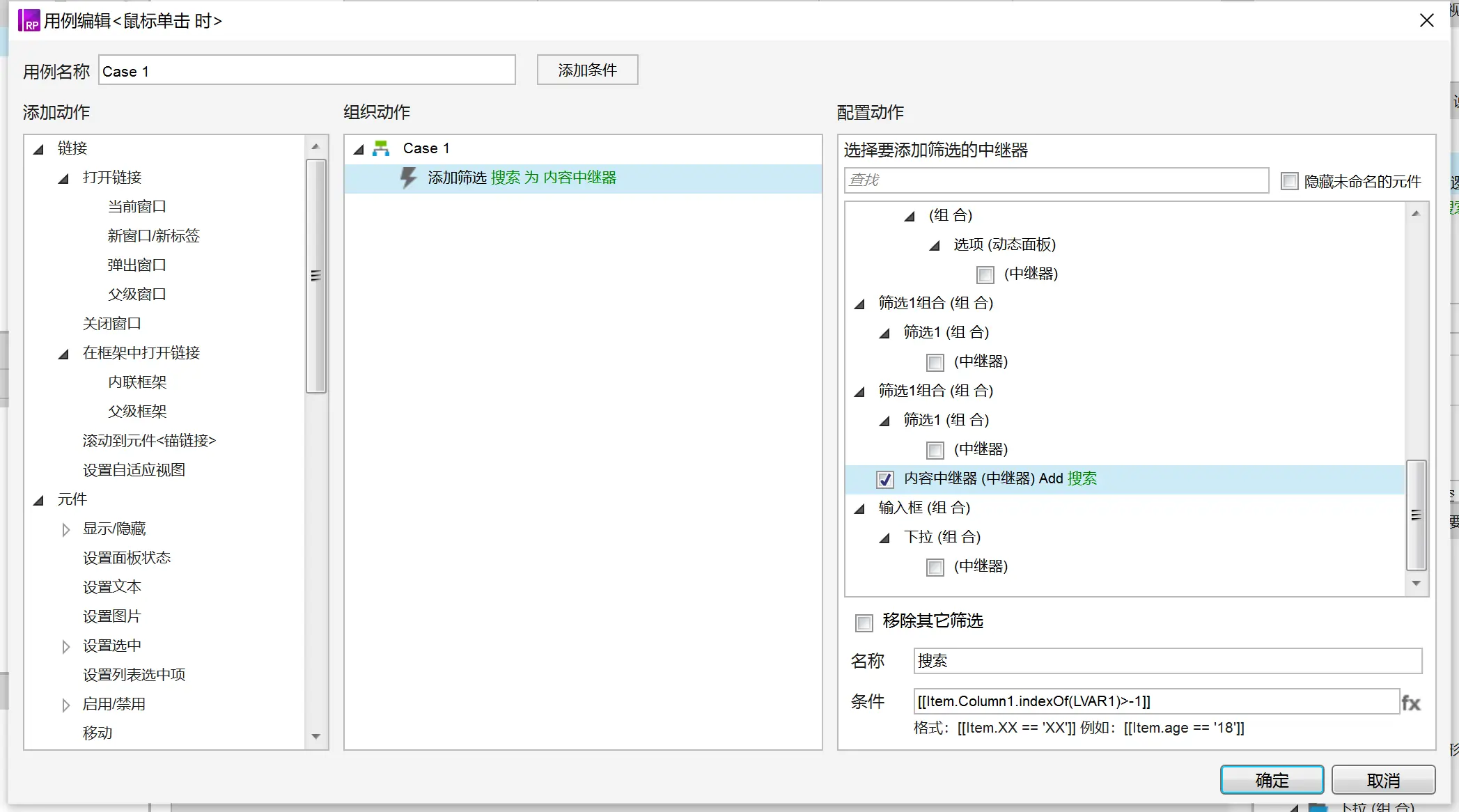
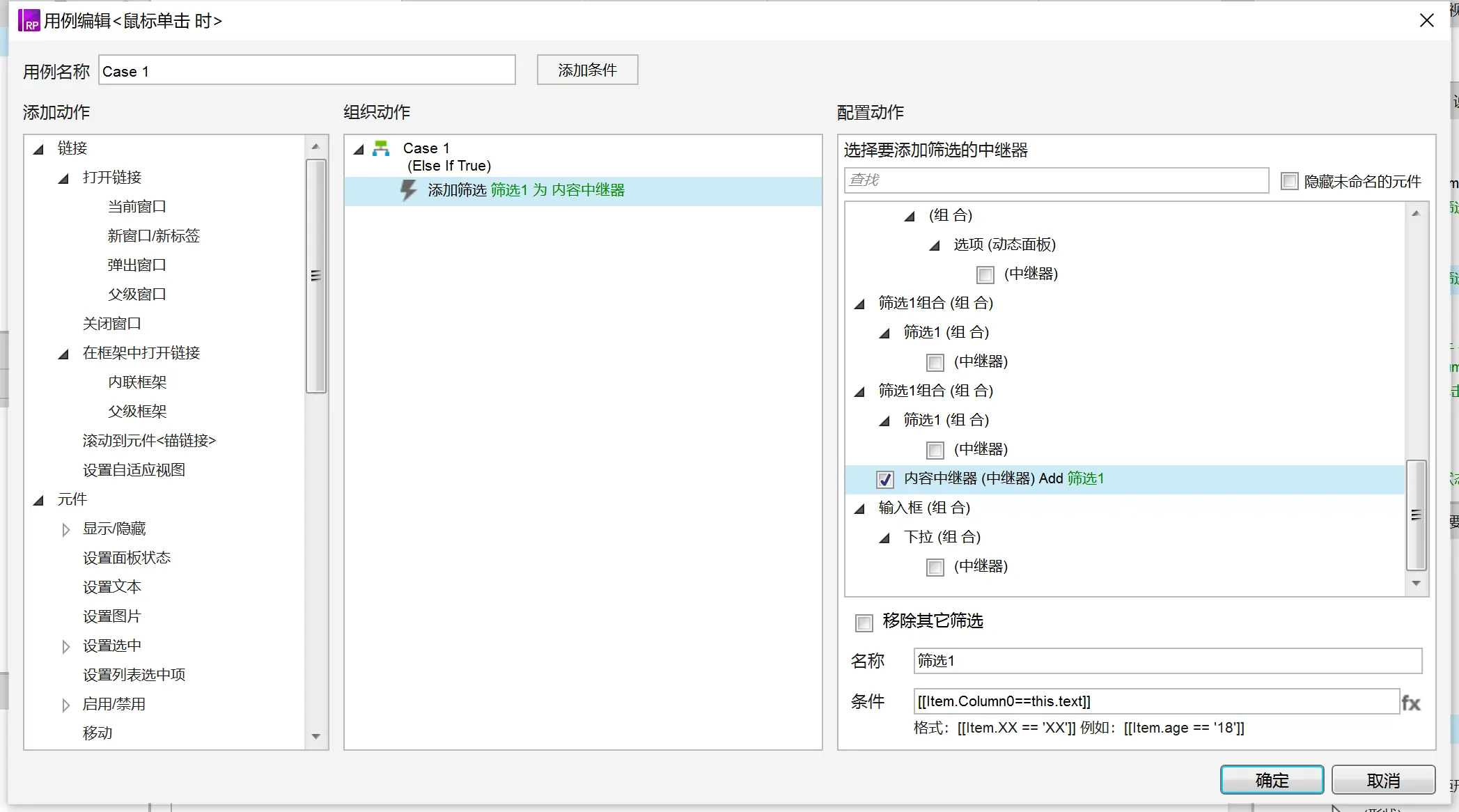
上一期和大家分享了Axure交互大全:Axure全交互模板及视频教程,收到大家的好评,首先非常感谢大家。那今天就给大家分享多个交互联动的教程,主要是关于中继器里面全部动态交互,包括新增、删除、修改、查询、筛选、排序、分页、翻页、导入、导出等效果,该原型可以作为管理后台的内容模板,让我们快速完成一个界面,提高工作效率。

开始教学:
01 制作中继器表格
1.1 页面材料
矩形——根据实际的表格内容需求,如果需要6列,则放置6个矩形,自行调整矩形的宽高
修改按钮和删除按钮——后续制作动态交互使用
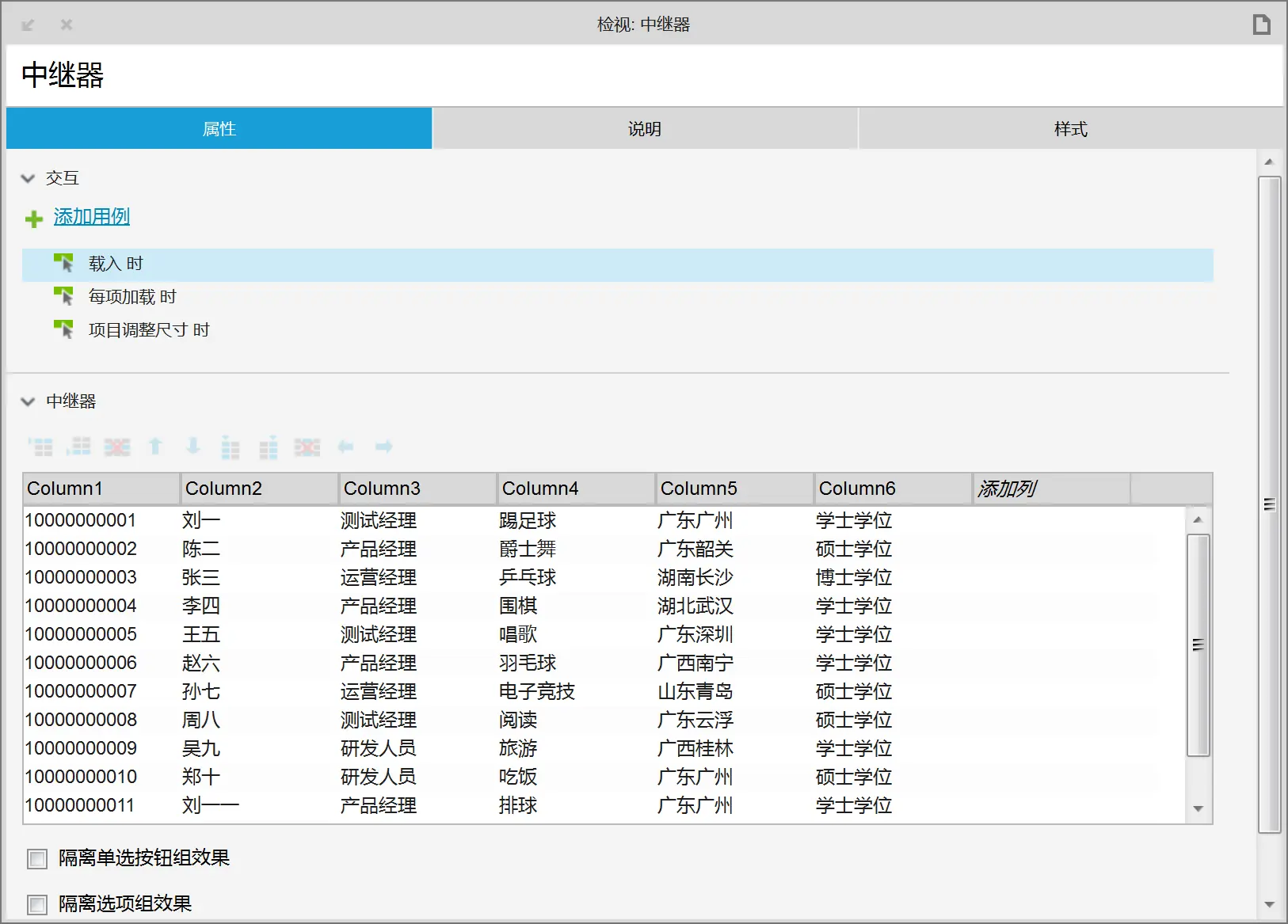
1.2 中继器表格内容
如下图所示,根据实际填写中继器表格内容

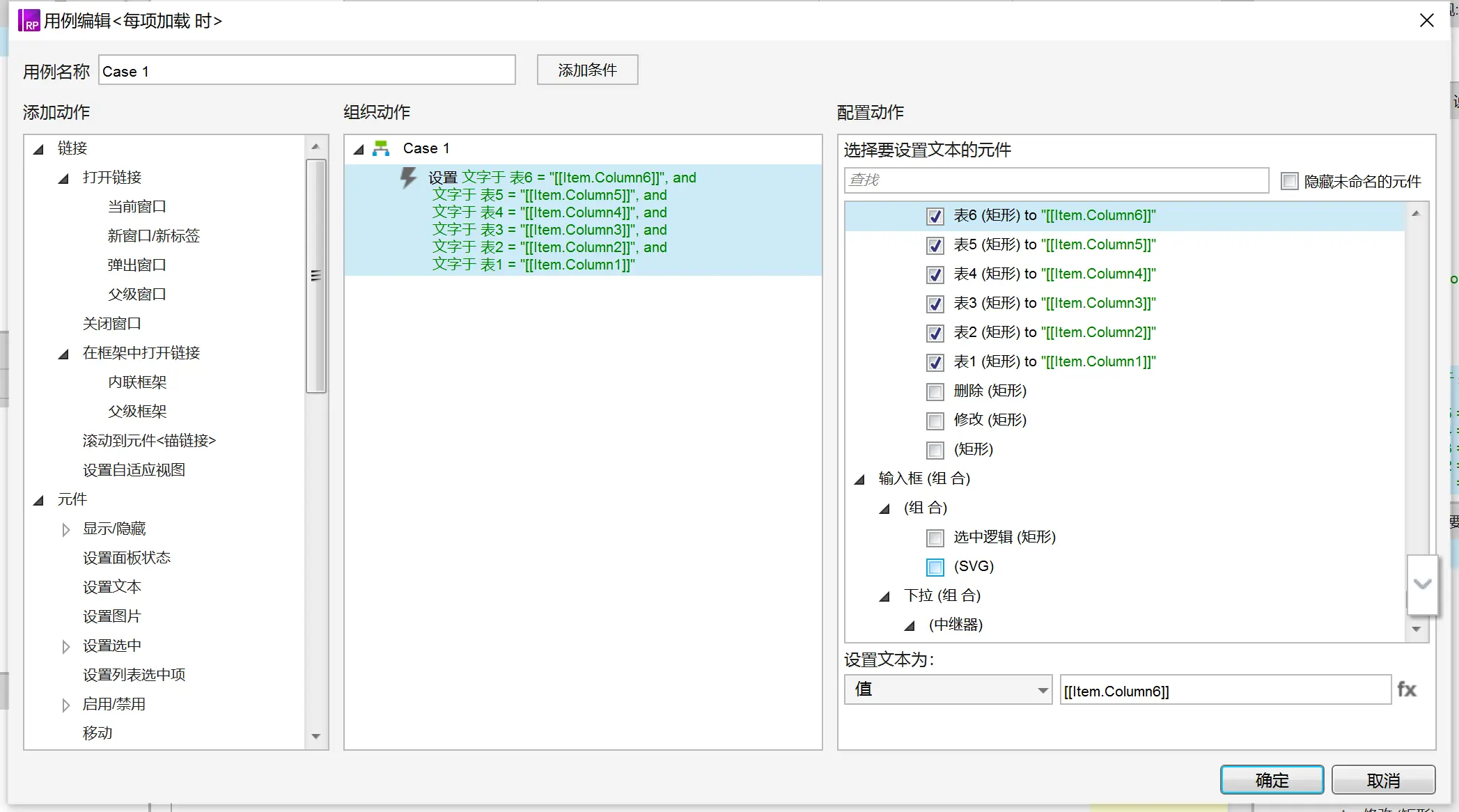
1.3 交互
我们要把中继器表格的内容传给中继器内的矩形
每项加载时——设置矩形的文本为[[Item.ColumnX]],X代表列数,例如第一个矩形,我们设置其文本为[[Item.Column1]],第二个矩形,就设置其文本为[[Item.Column2]]……以此类推

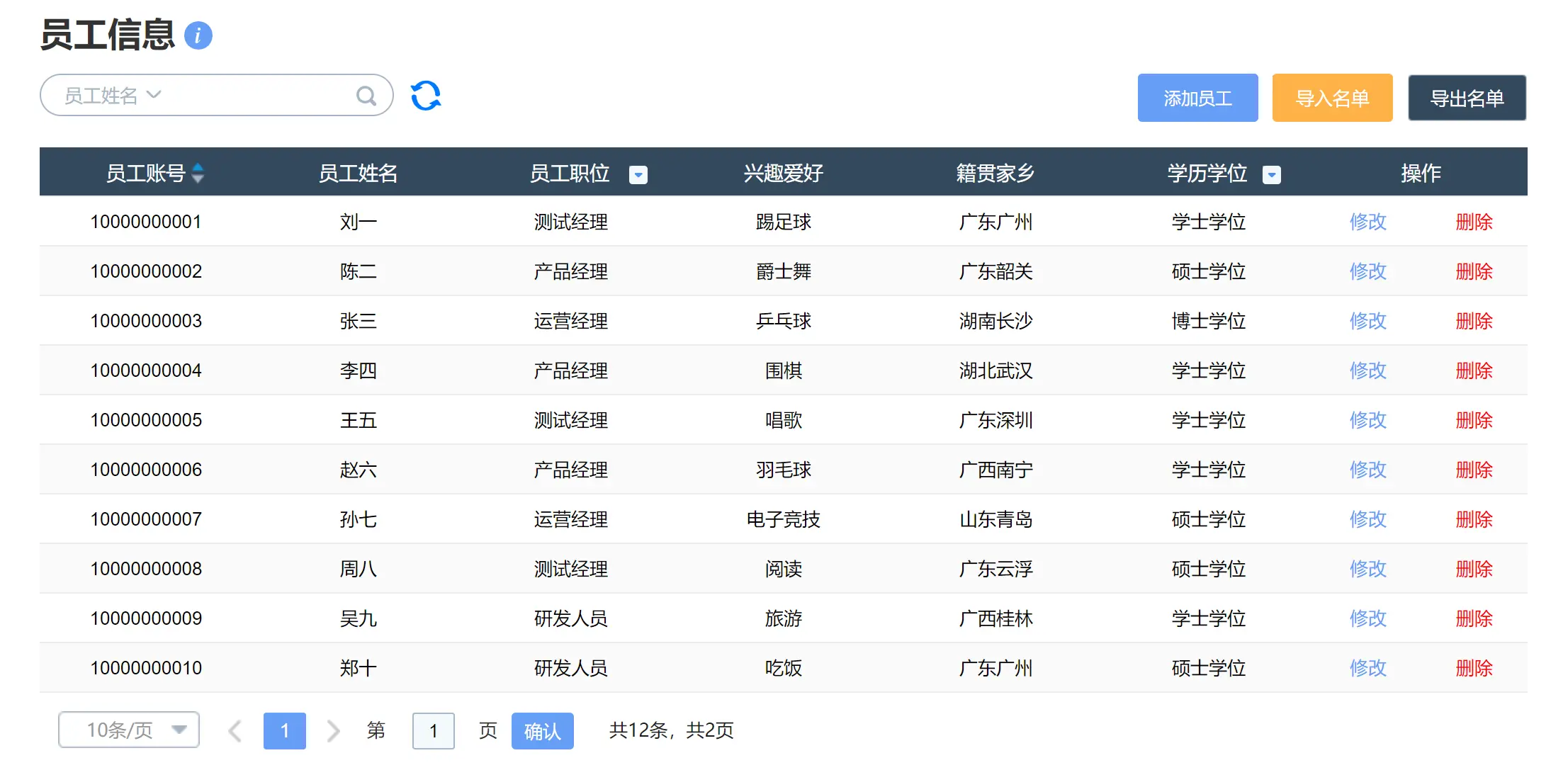
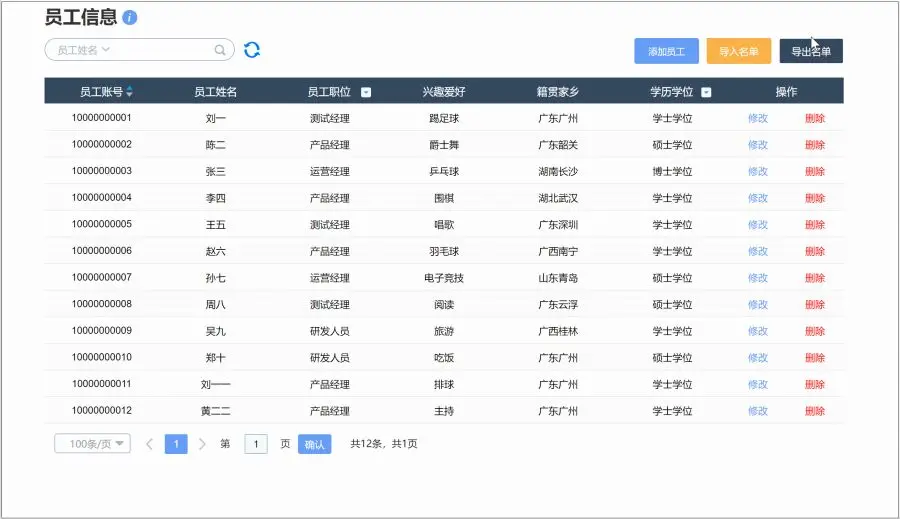
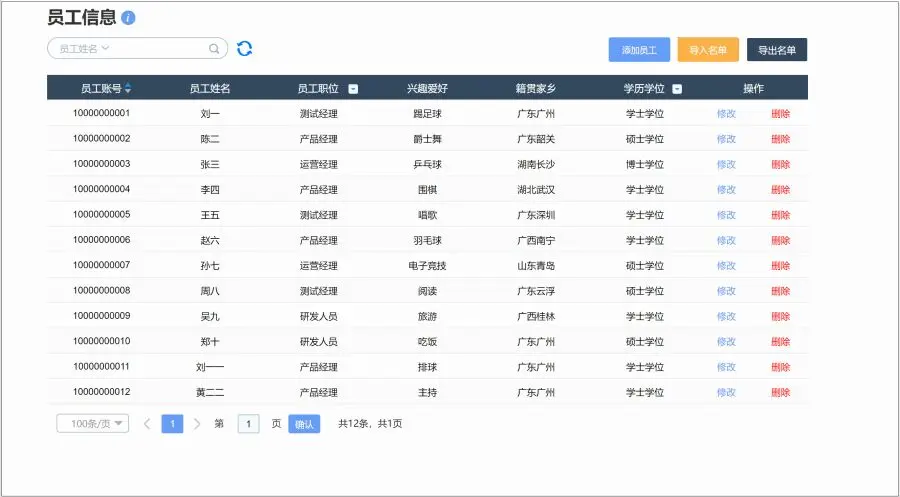
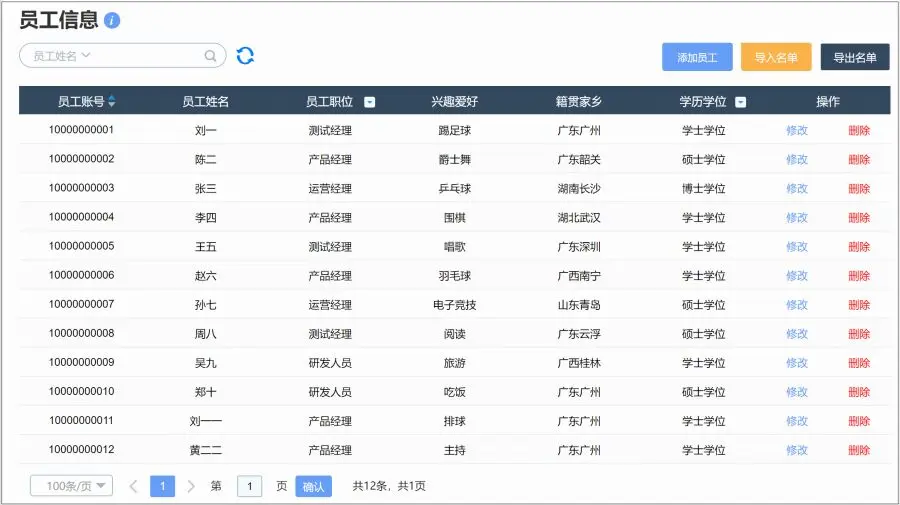
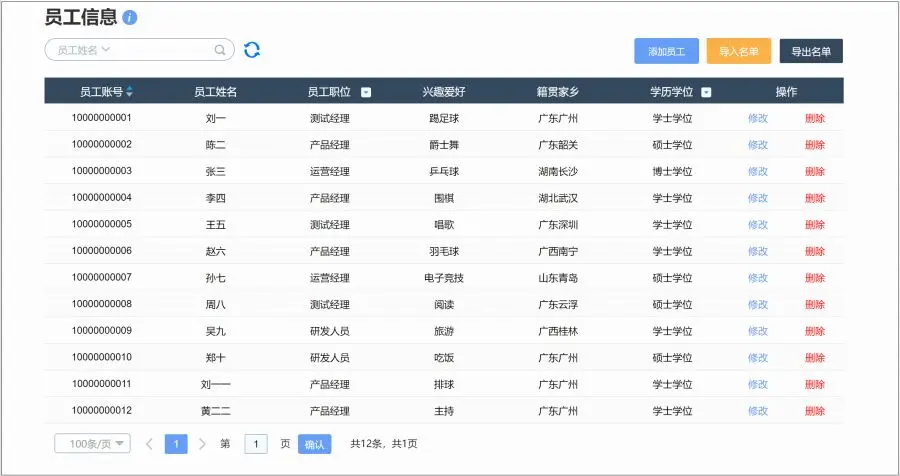
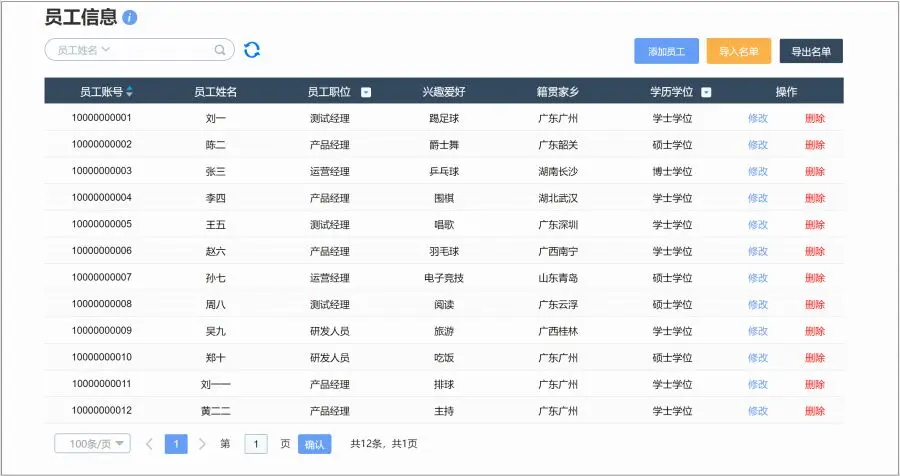
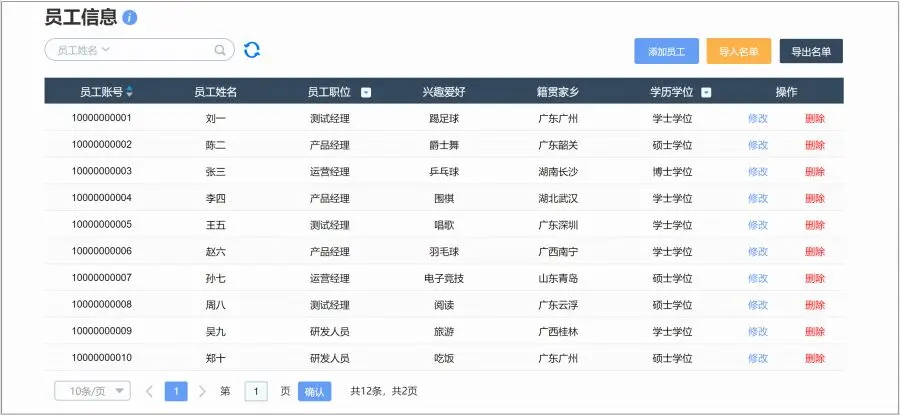
1.4 制作完成后的预览效果

02 新增行

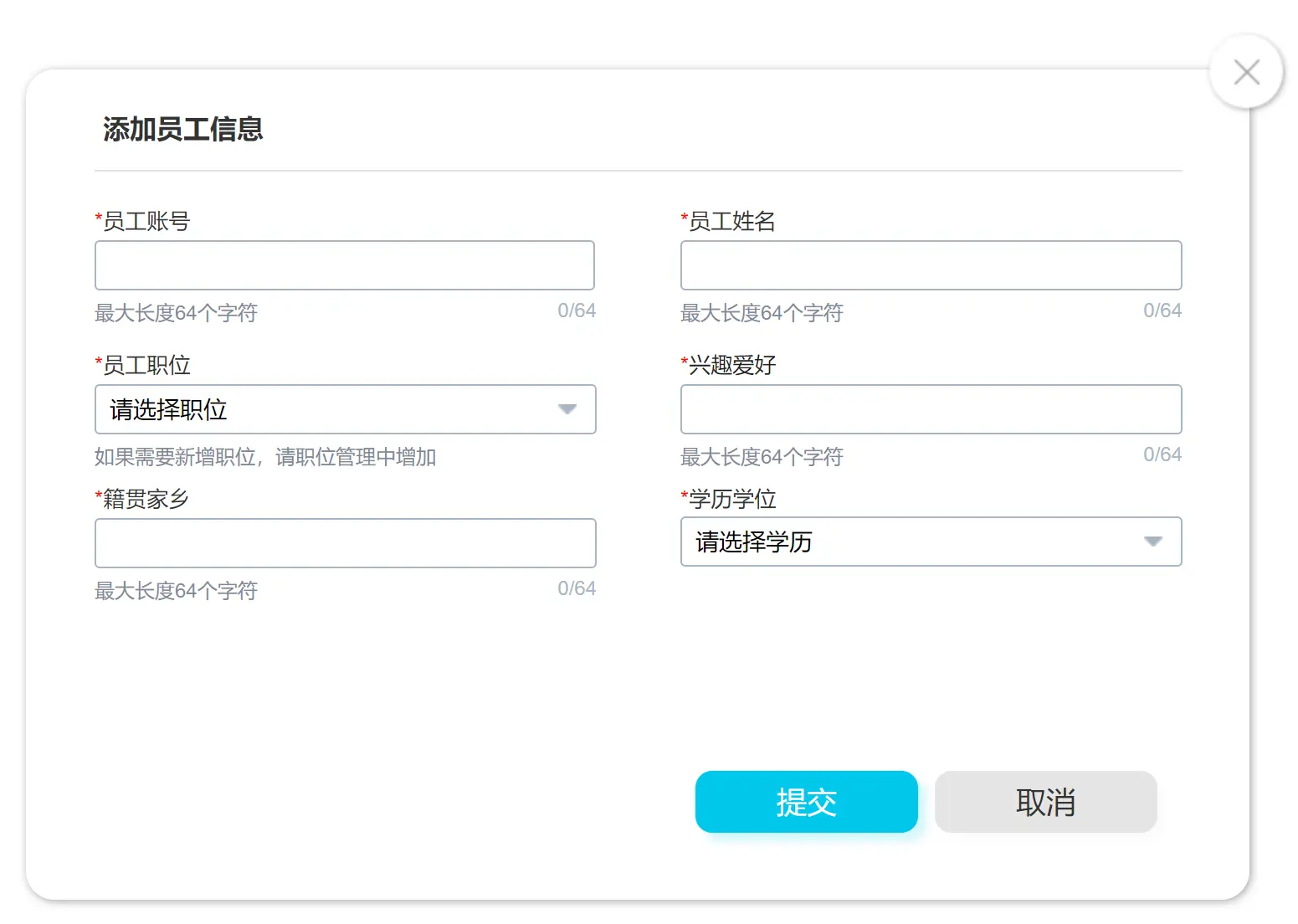
2.1 页面材料
提交按钮一个、取消按钮一个、关闭按钮一个。
输入框——N个根据表格的内容的需求
下拉列表——N个,根据报个的内容需求
输入框和下拉列表根据需要,例如姓名,这种无法选择的就应该用输入框,性别这种能选择的最好就用下拉列表。
如下图所示摆放美观即可,然后将以上所有元件组合转为动态面板(新增面板),固定在浏览器居中位置,默认隐藏。

2.2 交互
这里要提到在表格上方有一个添加按钮,鼠标点击添加按钮是,显示新增面板。
取消和关闭按钮:鼠标单击时隐藏新增面板
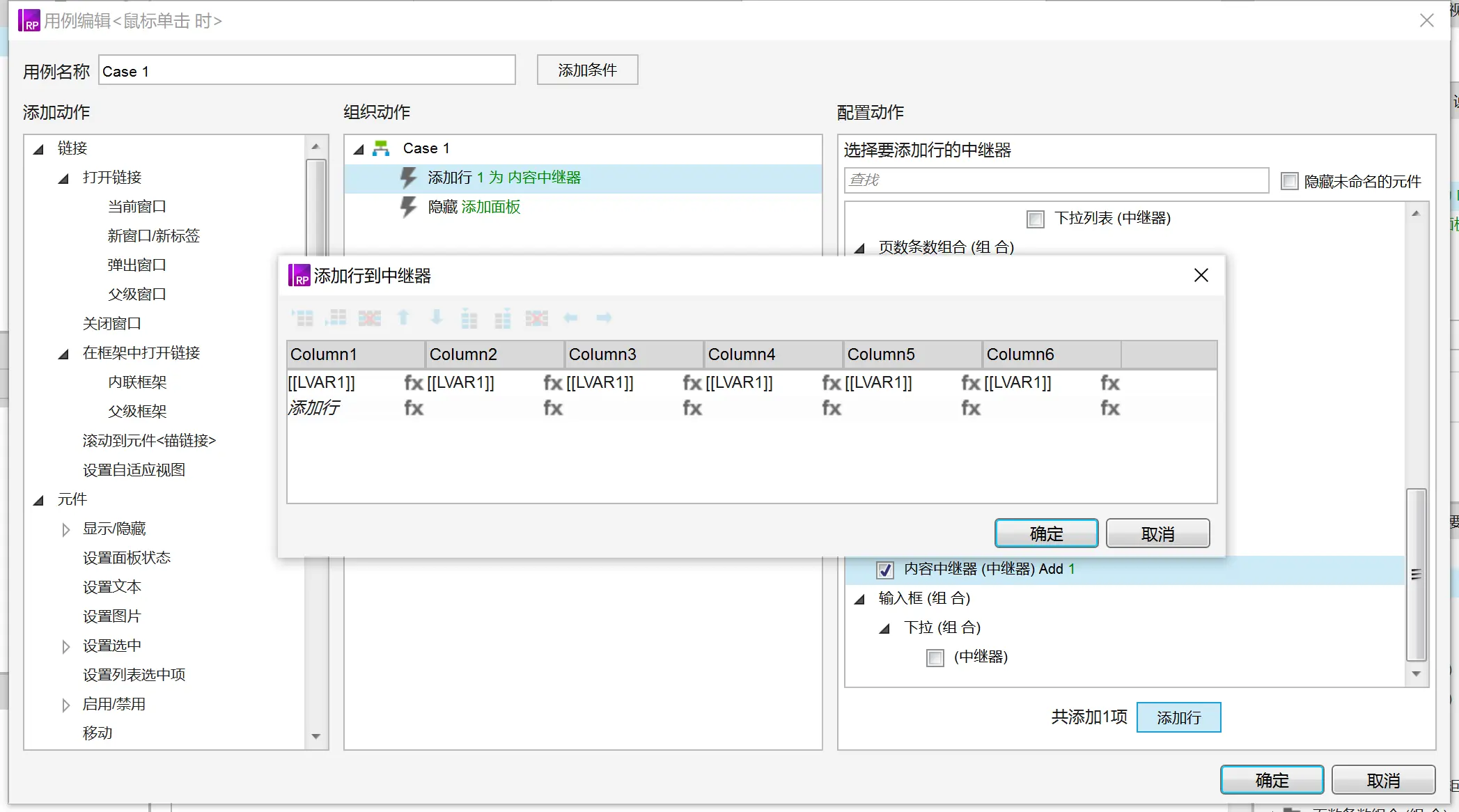
提交按钮:鼠标单击提交按钮时,我们首先要添加行,然后隐藏动态面板
添加行内容:[[LVAR1]]是一个变量,如果是Column1,我们设置[[LVAR1]]=第一个输入框(下拉列表)的文本值,如果是Column2,我们设置[[LVAR1]]=第2个输入框(下拉列表)的文本值……以此类推

这样就基本完成了添加行的动作了,不过这里要科普一下,一般而言,在提交的时候先要判断必填项是否填写正确,如果正确才能提交,不正确的话需要提示用户重新填写。
03 修改行

3.1 页面材料
和新增行一致,可以复制新增面板,然后修改名称为修改面板。这里注意,一般而言,表格里面需要有一行是唯一编码的,例如员工号是唯一的,一旦创建不可修改,所以这里可以把第一个输入框禁用或者用矩形代替
3.2 交互
点击表格中的修改按钮:
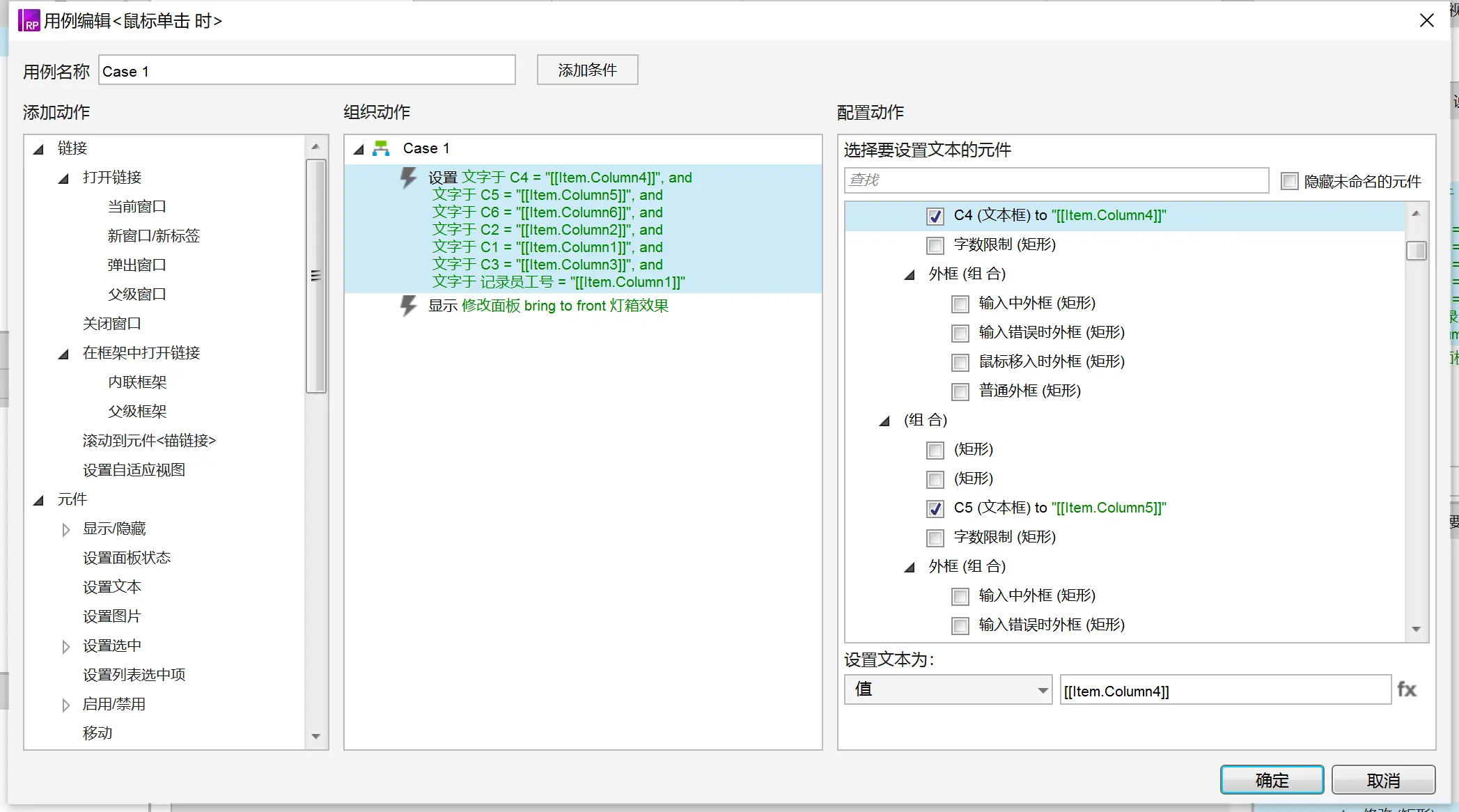
我们要设置修改面板里面的输入框或下拉列表的值为列表对应行的内容,这里用设置文本的交互,如果是第一个输入框或下拉列表,我们设置其文本值为[[Item.Column1]],第2个输入框或下拉列表,我们设置其文本值为[[Item.Column2]]……以此类推
设置文本后,显示修改面板即可

取消和关闭按钮:鼠标单击时隐藏修改面板
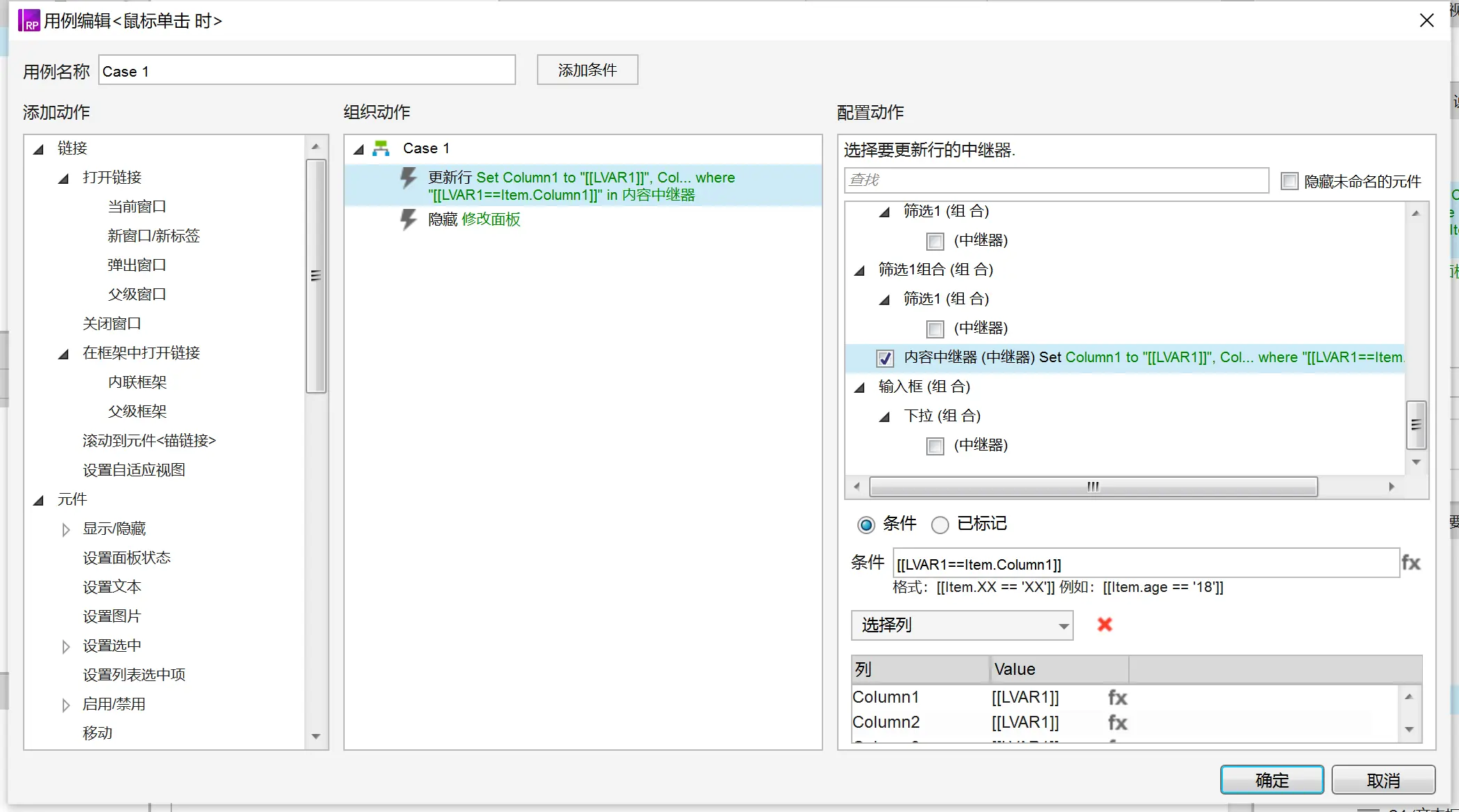
提交按钮:鼠标单击提交按钮时,我们首先要更新行,然后隐藏动态面板。
上文提到表格里面需要有一行是唯一编码的,案例中是行员工号,所以更新行的条件为[[LVAR1==Item.Column1]],LVAR1是变量,我们选中员工号的输入框,Column1是表格里面员工号所在的列
更新内容:[[LVAR1]]是一个变量,如果是Column1,我们设置[[LVAR1]]=第一个输入框(下拉列表)的文本值,如果是Column2,我们设置[[LVAR1]]=第2个输入框(下拉列表)的文本值……以此类推

这样就基本完成了修改行的动作了。同样,在提交的时候先要判断必填项是否填写正确,如果正确才能提交,不正确的话需要提示用户重新填写。这个不在中继器交互的范畴就不展开了。
04 删除行

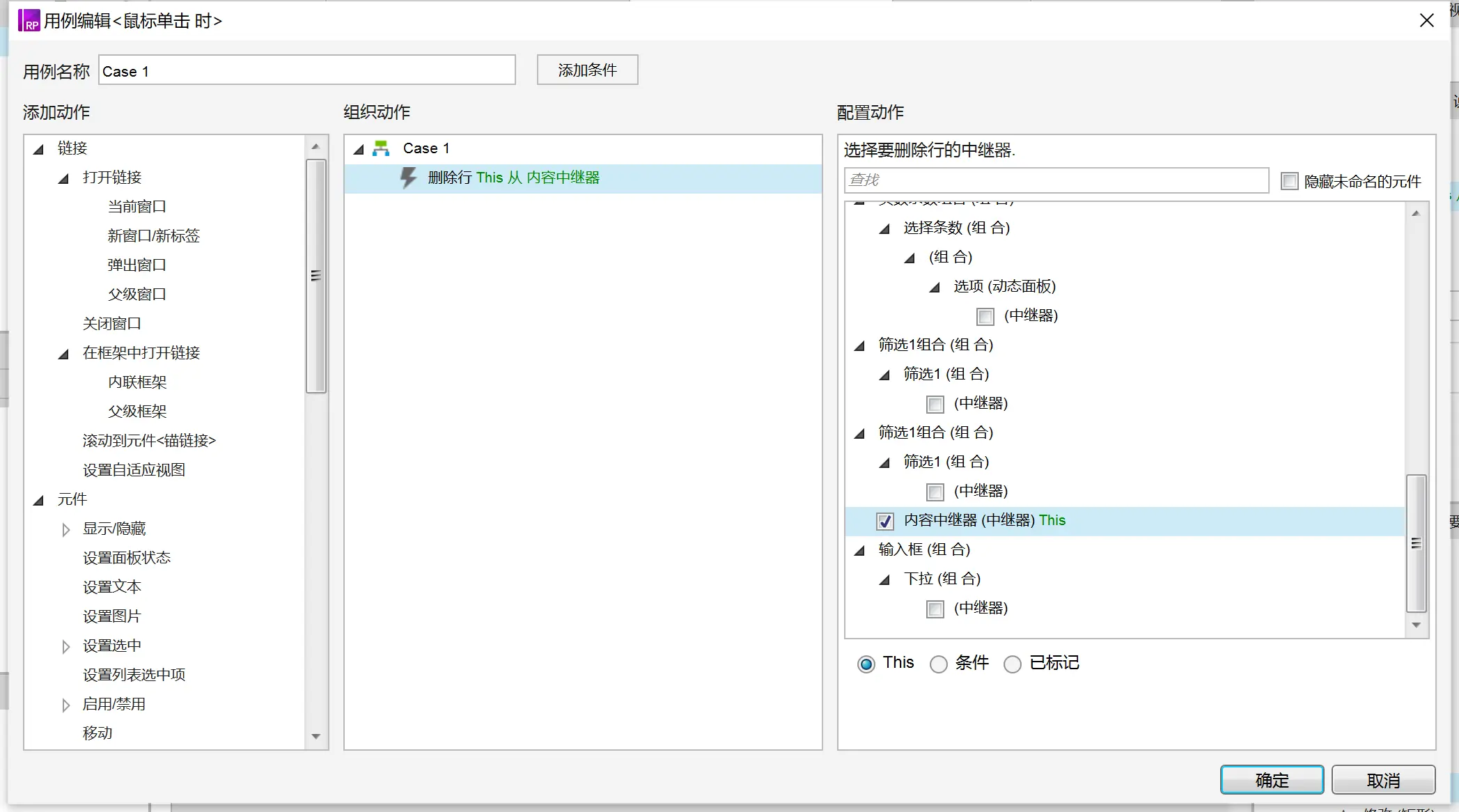
点击表格中的删除按钮,执行删除该行的交互即可。

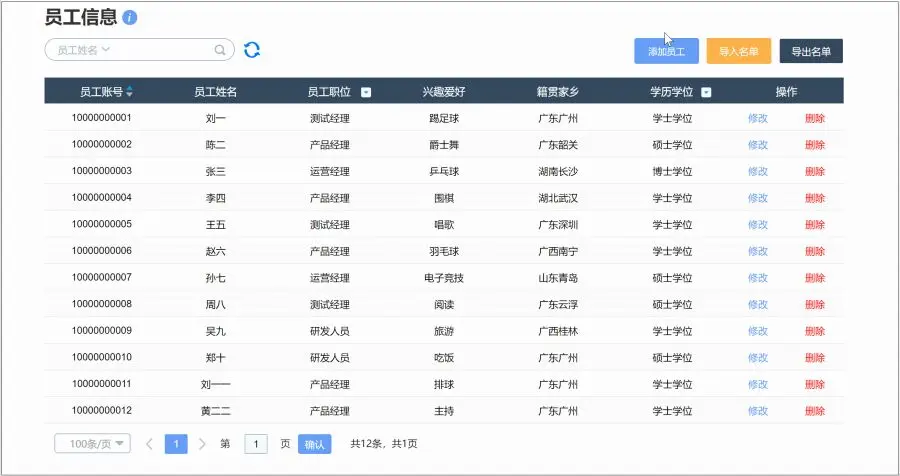
05 查询

5.1 页面材料
输入框1个,搜索按钮一个,刷新按钮一个
5.2 交互
一般查询我们会用模糊查询,例如我们搜索姓名,输入张,就能把所有名字里含有张的人查询出来,这里就是模糊搜索,用筛选事件完成。
如果需要对列表的第一列进行搜索,[[Item.Column1.indexOf(LVAR1)>-1]],Item.Column1指的是列表的第一列,LVAR1代表输入框的文字;如果对第二列进行搜索,则为[[Item.Column2.indexOf(LVAR1)>-1]]……以此类推

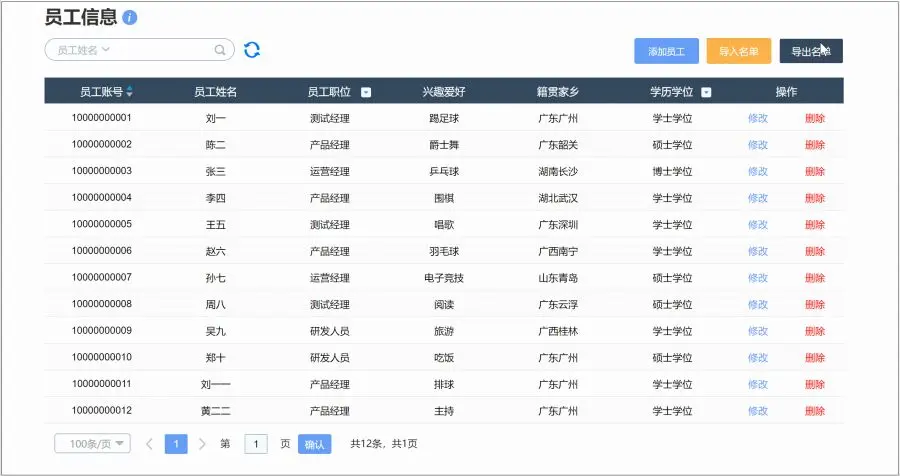
06 筛选

6.1 页面材料
下拉列表,这里可以用系统的下拉列表,如果觉得演示比较难看的也可以用自制的下拉列表。
6.2 交互
这里要分两种情况,如果选择全部,我们要移除该筛选
如果选择的不是全部,我们要添加筛选事件,[[Item.ColumnX==this.text]]。例如筛选第一行的时候,即[[Item.Column1==this.text]],筛选第二行时,即[[Item.Column2==this.text]]……以此类推

07 排序

7.1 页面材料
一个向上的三角形,代表升序
一个向下的三角形,代表降序
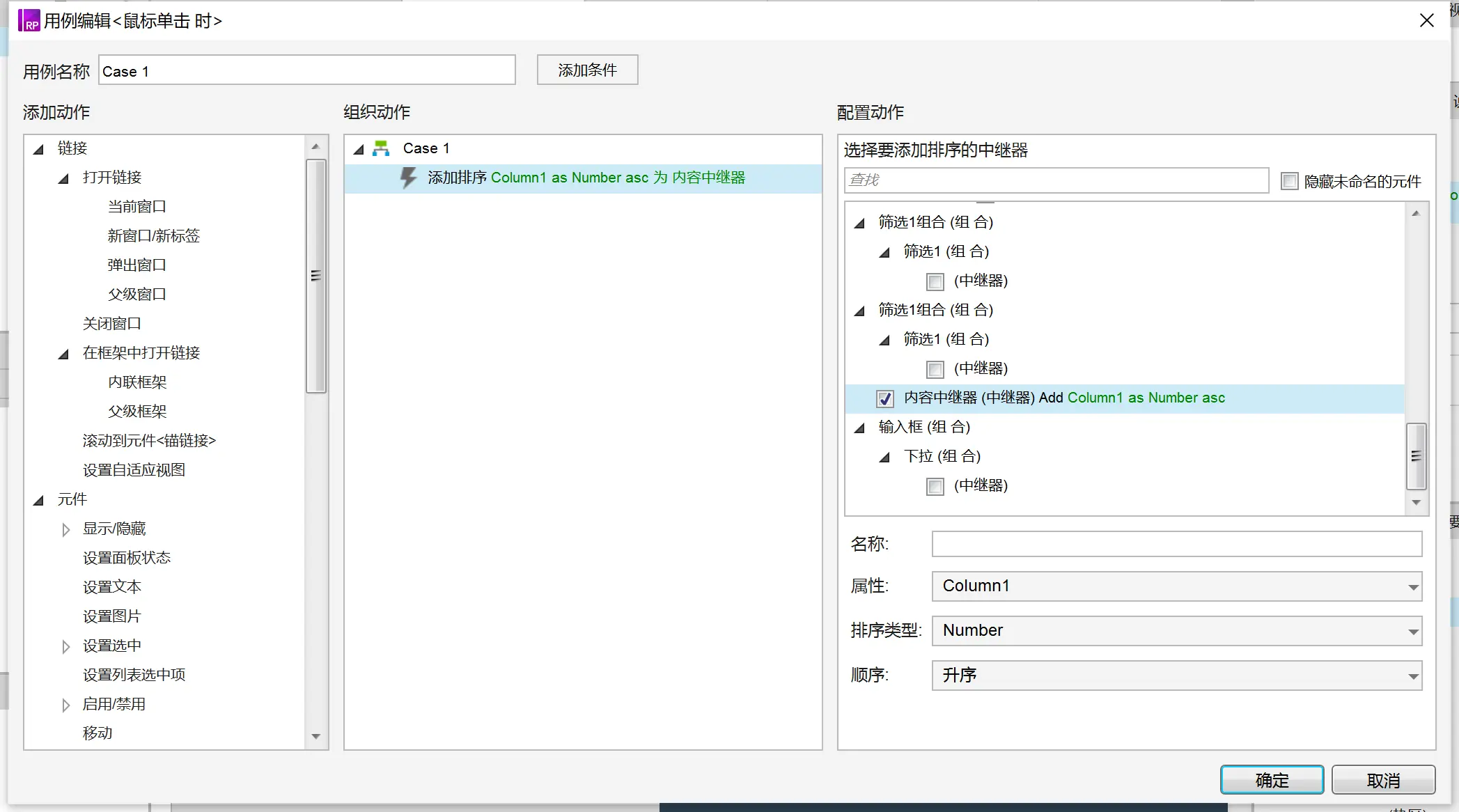
7.2 交互
点击升序三角形时,添加排序,属性选择表格对应列,例如Column1代表第一列,Column2代表第2列……以此类推,排序类型可以根据需求选择number(数字),text(文本),(date)日期,顺序选择升序。
如果点击降序三角形,除了顺序选择切换,其他和升序三角形一致。

08 分页

8.1 页面材料
矩形n个,里面注明是多少条每页,例如10条/页,20条/页,50条/页,100条/页……
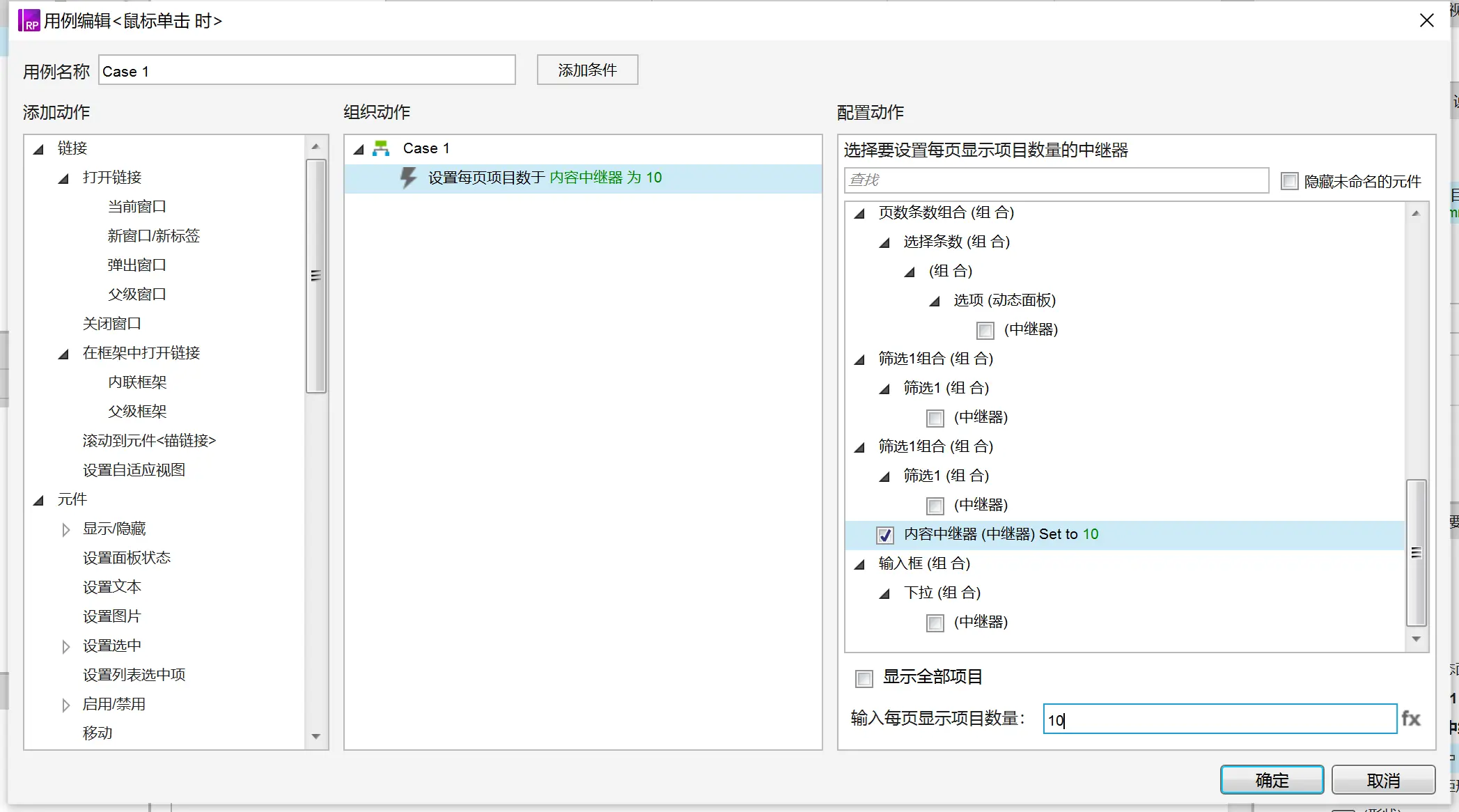
8.2 交互
点击分页矩形时,设置中继器每页项目数为矩形显示的数目即可。

09 翻页

9.1 页面材料
下一页和上一页的按钮,输入框和确认按钮
9.2 交互
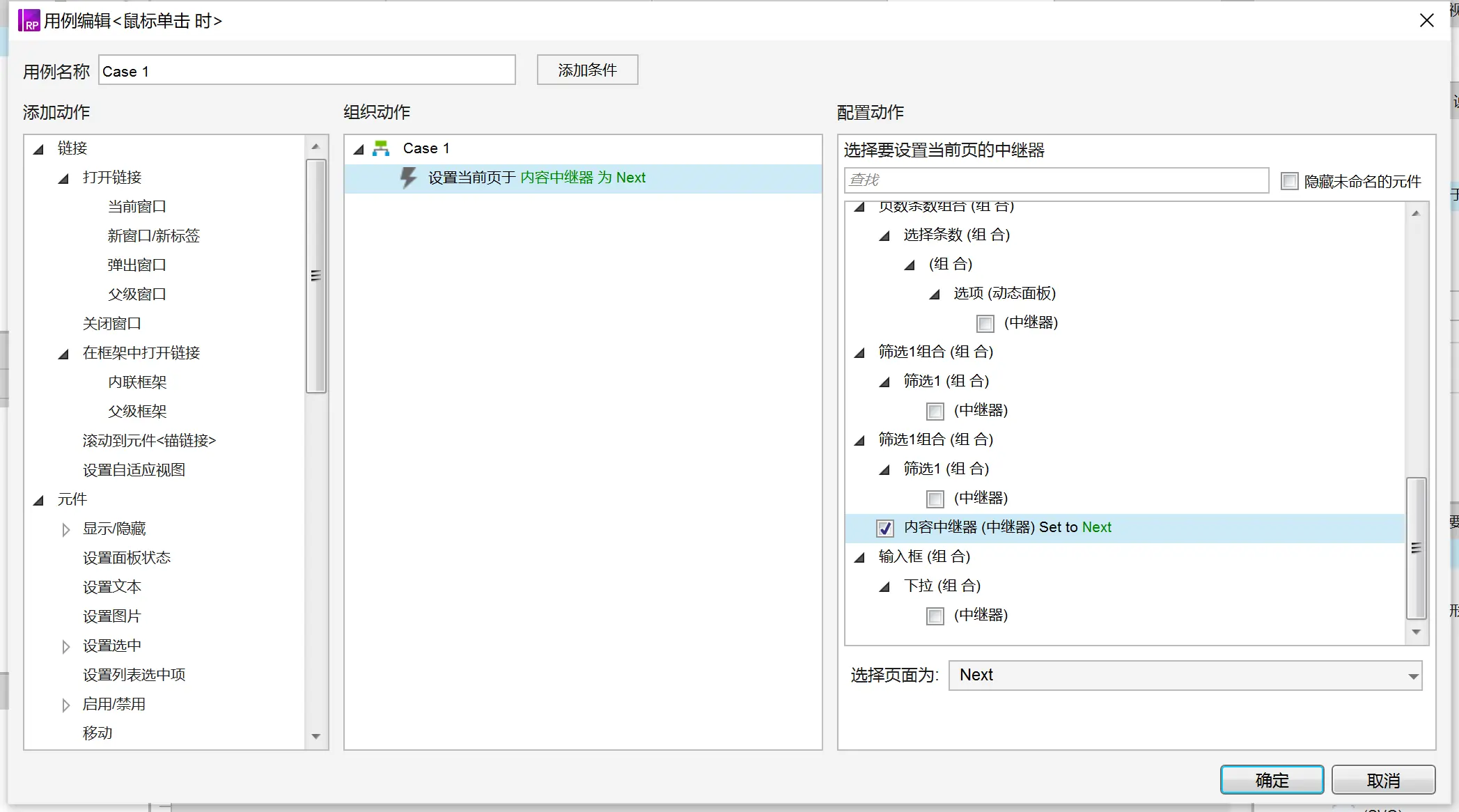
鼠标点击下一页按钮时,设置中继器页面为next
鼠标点击上一页按钮时,设置中继器页面为previous
鼠标点击确认按钮时,设置中继器页面为value,输入具体页码为[[LVAR1]],即输入的页面数

10 导入和导出
10.1 导入
这里只是模拟导入的效果,选择一个文本框,类型选择文件即可。
10.2 导出
这里也是做一个模拟效果,事前需要将文件上传,然后鼠标单击导出按钮时,打开已上传文件的url地址即可。
以上就是本期分享的全部内容,点下关注不迷路哦,谢谢观看。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
转载请超链接注明:头条资讯 » Axure中级教程:管理后台内容模板(中继器全交互详解)
免责声明
:非本网注明原创的信息,皆为程序自动获取互联网,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责;如此页面有侵犯到您的权益,请给站长发送邮件,并提供相关证明(版权证明、身份证正反面、侵权链接),站长将在收到邮件24小时内删除。